んちゃ!覆面パンダ(@haikeifukumen)です!
青春の夏。
6月30日にXサーバーさんが無料でSSL導入できるっていうめちゃくちゃイケてるサービスをリリースしてくれましたね。
周りのブロガーさんたちも「こりゃええで!!たまらんわ!」となっていたのと、もともと僕もグーグル大先生が「https」にはしたほうがいいよ~と言っていたのでいつかは導入したかったんですね。
とはいえ、僕は一歩踏み出すのが怖かった。
怖かったんですよ。
なぜかっていうとSSL導入とかhttps云々って正直良くわからなかったんですよね。
しかも契約とか色々設定変更とか、申し込みとかしなくてはいけなさそうだし、時間すっごいかかりそうだし。(勝手なイメージです)
 覆面パンダ
覆面パンダ
しかしいつかはやらなくてはいけないことから今、目を背けていたら男がすたる…っ!!
ってなわけで現在時刻は午前2時。
まっっくらなリビングで一人、パソコンを開いています。(嫁が寝ているので、電気は全部消して気配も消して音もサイレント)
正直、今めちゃくちゃ怖いです。
しかし、自分を精神的に追い込むことで一歩踏み出せる&作業効率がアップするんじゃないかと思い立ち、この時間帯にブログにSSL導入してhttps設定しようと思います。
なので今回は「怖がりな僕が、真夏のド深夜にブログにSSL導入してhttps設定をタイムアタックしてみた」をお届けします。
SSL導入してhttps設定したいけど…やっぱりなんか怖いかも…
という方、大丈夫です、僕もすんんんんごく怖かった。(いろんな意味でね♪)
Xserver(エックスサーバー)を利用しててhttps化を迷っている方の参考になれば幸いでごわす!
https設定で主におこなったことはこちら
- Xサーバーにて独自SSLの申し込み
- ワードプレスの設定変更
- 内部リンクと画像URLの置き換え
- リダイレクトの設定
- サーチコンソールとアナリティクスの設定変更
- SNSカウント数を復活させる
主に行ったことは上記の6つ!
こうやって羅列してみると多いですが、やってみると意外と少なかったです!
それでは詳細を見ていきましょう!タイムアタックの始まりだぜ!!
1.Xサーバーにて独自SSLの申し込み
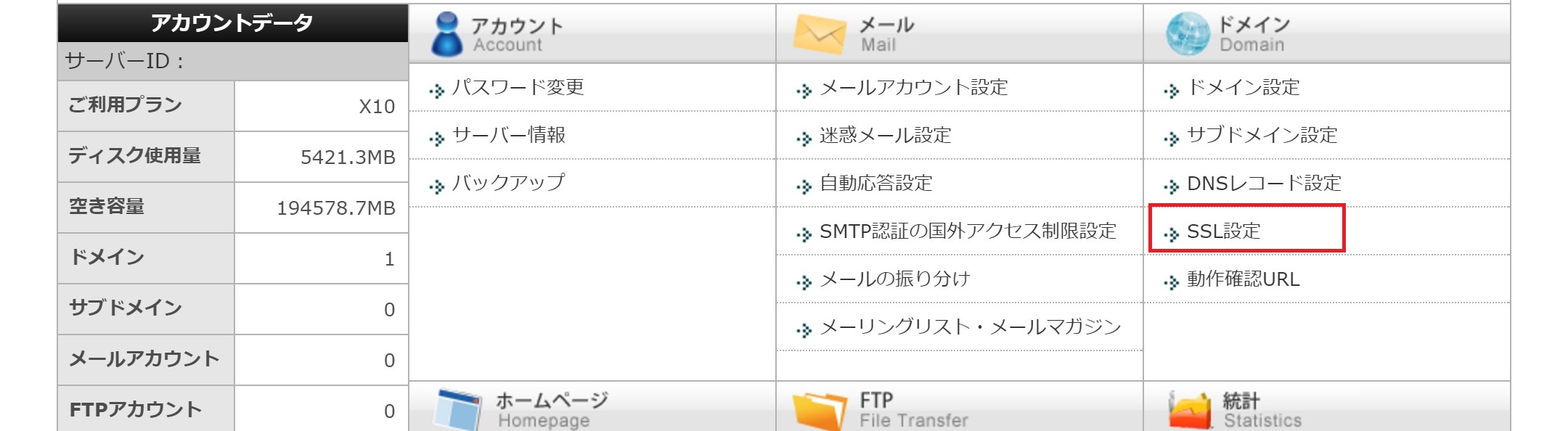
まずはXサーバーの「インフォパネル」にログインし、そのあと「サーバーパネル」にログイン!
そしたら「SSL設定」をクリックしましょう。

赤で囲っているところだよ!
お次はSSL設定したいドメインを選択!

「選択する」を押しちゃいなよ!
「独自SSL設定の追加」をクリック、さらに右下にある「独自SSL設定を追加する(確定)」をクリィック!

これで独自SSL設定が完了しました!やったね!!

反映に1時間かかる・・・だと・・・?
申し込むとはいえ、ポチポチクリックしていくだけなので、楽ちんでした!
ちなみに、この時点で「https」のURLにアクセスしてみると、

こんな感じになります。これはまだSSL設定が反映されていないかららしいんですね。
なので暗闇の中、瞑想して待つことにしました。
2.ワードプレスの一般設定を「https」に変更する
そして暗闇の中待つこと30分。
「F5」キーを連打してたらようやくhttps://fukumen-panda.com/が反映されました。暗闇の中は怖いのでさくさく進めていきましょう。

お次は、ワードプレスの管理画面に入ります。
「設定」→「一般」の順でクリックし、「WordPressアドレス(URL)」と「サイトアドレス(URL)」の両方を「http」から「https」に変更します。

ページ下部にある「変更を保存」を高速でクリック。
いったんログアウトさせられちゃったので、再度ログイン。
とりあえず、これで一般設定の変更は完了。
3.内部リンクと画像URLの置き換え
お次はサイト内の記事で使われている内部リンクや画像URLを「https」に置き換えましょう。
なんでこれやるの?って話ですが、サイトや記事内に「http」が残っていると「https」化した時に表示される「このサイトは安全だよ!」っていう意味の「鍵マーク」さんが出てきてくれないからなんです。
そして出てきてくれない要因として内部リンクと画像のURLが「http」のままというのが多いんですね。
なので、ブログ内の「http」を「https」に変えちゃいましょう。
Search Regexを使って一括置き換え
といっても一つ一つ記事を見て置き換えるの?ってなると途方もない作業になりますよね。
大丈夫。世の中には便利なプラグインが沢山あります。
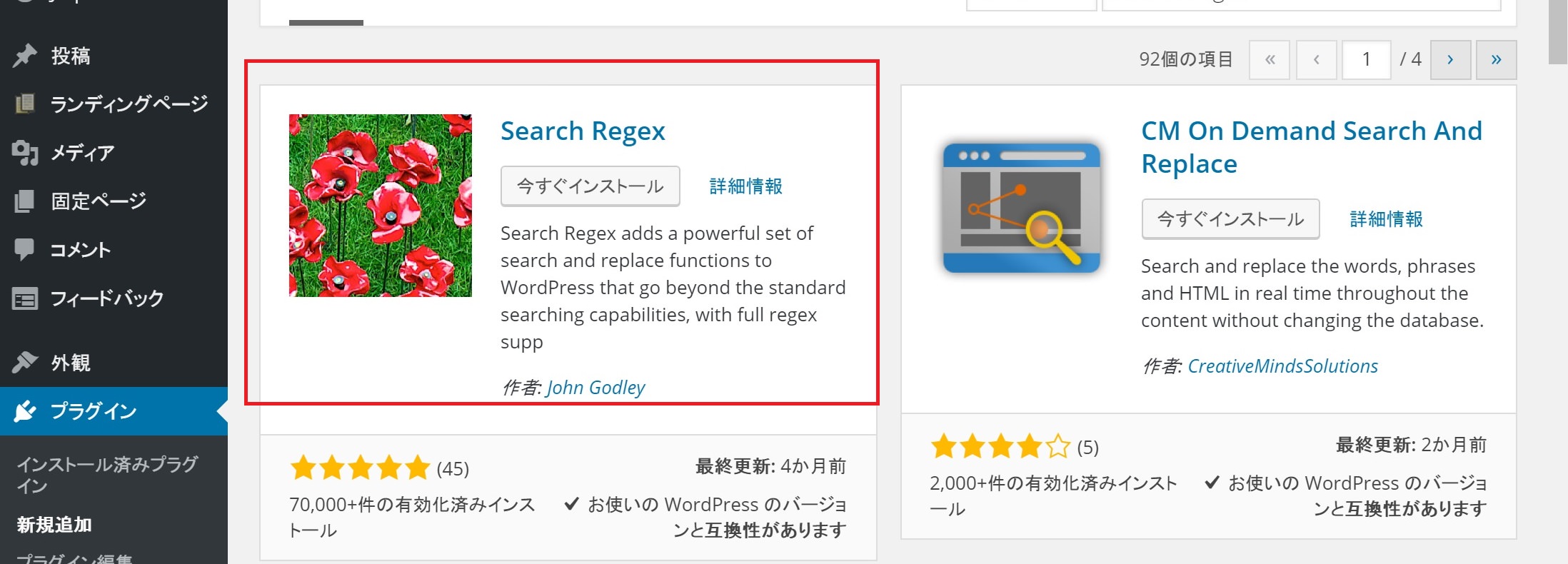
「Search Regex」というプラグインを使えば、一括で置き換えてくれるんですね。
ってなわけでさっそく検索してインストール。

インストールしたら、「ツール」→「Search Regex」をクリック。
「Search pattern」に「http」のURLを「Replace pattern」に「https」のURLをいれて、「Replace&Save」をクリック!

ウィジェットなどの置き換え
次に、「Search Regex」で置き換えられない部分のURLを変えていきます。
主にどこかっていうと、
- ウィジェット
- グローバルメニュー
- フッター
などかなと。
特にウィジェットは色々リンクを入れている方も多いでしょうからきちんと変更しましょう。
僕の場合は、ほぼウィジェットだけだったので、リンク&画像の「http」を「https」に変更してフィニッシュ。
4リダイレクト(自動転送)の設定
さて、今度はリダイレクト(自動転送)の設定です。
「https」化させるとブログのURLがすべて「https」に置き換わるのかなと思いきや、実はhttpとhttpsの2つURLサイトができるってことなんですね。
なので、httpサイトにアクセスした人を、httpsサイトに飛ばしてあげるようにリダイレクト設定をしちゃう必要があるんですね。
そこで今回いじるのが、「.htaccess」です。
まずはFTPソフトを使って、「.htaccess」をダウンロード。
そのあとバックアップ用のコピーを作成し、オリジナルにリダイレクト用のコードを入れちゃいます。
色々検索したところ、
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
上記コードを入れるのがいい感じ!ってことだったので「.htaccess」の上部に追加。
前半の方に記述しておかないと、他のRewriteRuleとの兼ね合いでちゃんと動かない場合があるので、一番上あたりに配置しとくのが無難かと。
「.htaccess」を上書き保存して、アップロード!!
5サーチコンソールとアナリティクスの設定を変えよう
「https」化をすると実はグーグルアナリティクスとサーチコンソールの設定も変えなくてはいけないんですね。
ちょっと面倒ですが、こちらも割とサクッと終わるのでやっていきましょう。そしてそろそろ眠気がやばくなってきました。
グーグルアナリティクスの設定を「https」に変更
グーグルアナリティクスの管理画面にいき、「管理」のボタンをクリック。

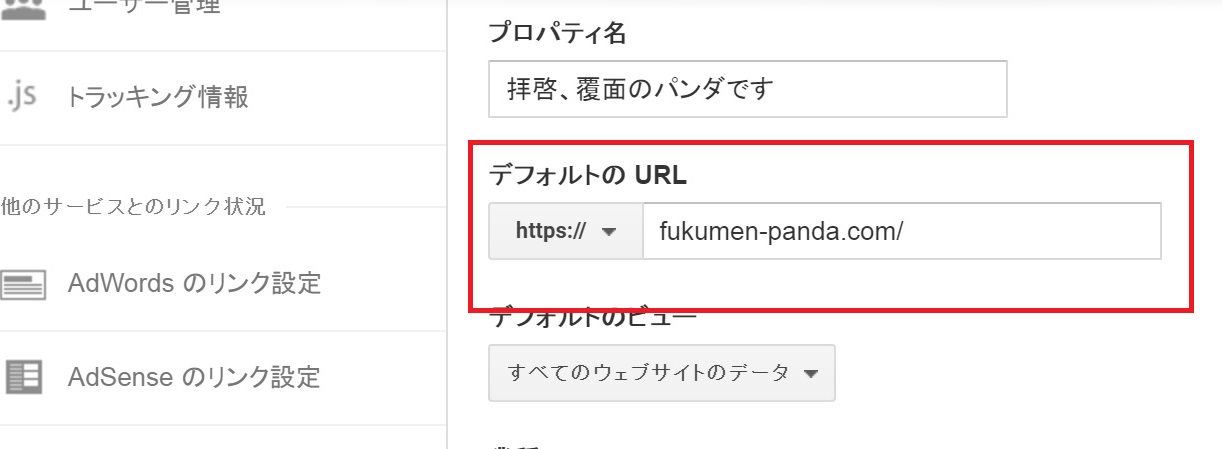
「プロパティ設定」をクリック。

デフォルトのURLの「http」の部分を「https」に変更して、「保存」をクリック。

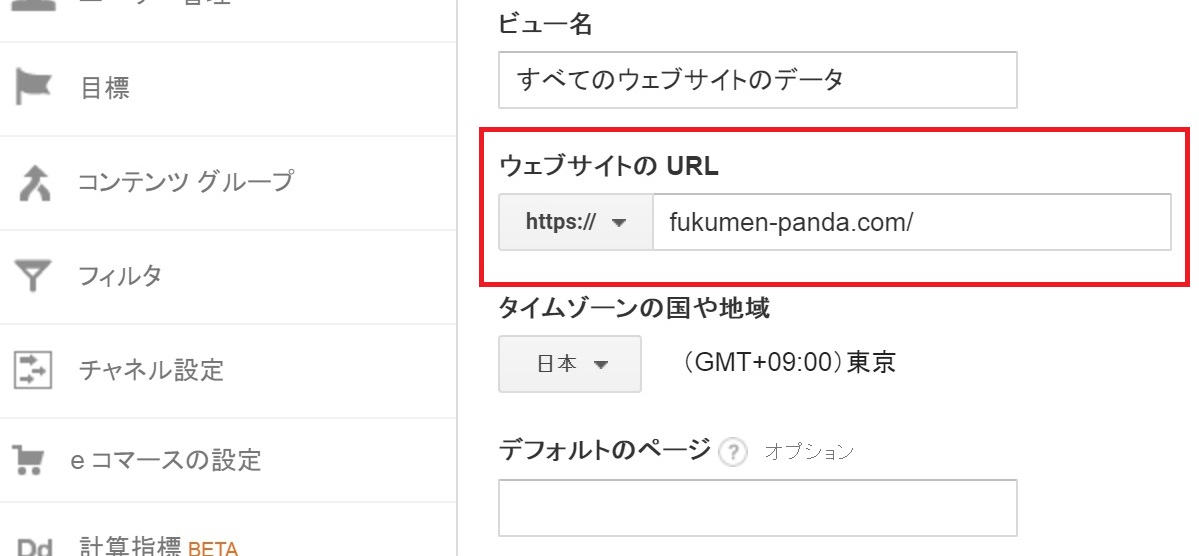
次は「ビュー設定」をクリック。

ウェブサイトのURLにある「http」の部分を「https」に変更して、「保存」をクリック。

これでアナリティクスの設定変更は完了!
サーチコンソールにhttpsを登録
今度はサーチコンソールに登録しましょう!
やることが地味に多かったのでちょっとまとめると、以下の流れと手順になります。
- https://fukumen-panda.com/を登録
- サイトの所有権を確認する
- サイトマップを送信する
- 次はhttps://www.fukumen-panda.com/を登録
- サイトの所有権を確認する
- サイトマップを送信する
- 5分くらいコーヒー飲んでちょっと休憩する
- 優先するURLをwwwバージョンか、ないバージョンか選択する
- 対象の国を「日本」に変更
登録する際に、意外と忘れがちなのが手順3・6の「サイトマップ」の送信。
なので登録を終えたら、「クロール」→「サイトマップ」をクリックし、右上の「サイトマップの追加/テスト」をクリックしましょう。

入力フォームの部分に「sitemap.xml」を入れて「送信」をクリック!

これで、設定変更&登録は完了だよ!やったね!
6.SNSカウント数を復活させる
https化のデメリットの一つに挙げられるのが、今までのSNSカウント数がリセットされること。
今まで貯めてきた記事のSNS数がジェロになるのは非常に悲しいですよね…
しかし、「SNS Count Cache」という最高にご機嫌なプラグインを使えば、ある程度復活させることが可能になる…っ!!
僕はもともとインストールしていたので、設定を変更するだけでした。インストールしていない方は「SNS Count Cache」で検索してインストールしてくださいね!
手順としてはワードプレスの管理画面の「SNS Count Cache」→「設定」をクリック。
設定ページにて、「HTTPからHTTPSへのスキーム移行モード」を「有効」にしてください。

7.さあ!どうなんだい!?https化をさっそくチェック!
時刻は今、AM3:30!!
これである程度の設定&変更の作業が終わりました!!
待ち時間を足すと現時点でトータル作業時間は1時間半!!
これで、httpsの証である「鍵マーク」がついていれば僕はこのままベッドに直行、夢の国へグッドナイト!
さぁ!どうなんだい!?


うああああああああああああああああ!!!!!!
ついてねぇぇぇぇぇ!!!!
ってなわけで、Firefoxさんを使って問題点をチェック
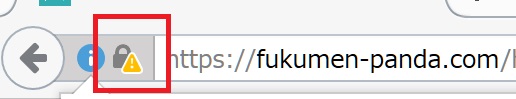
設定を怒涛の如く進めた結果、httpsの証である「鍵マーク」がついていなくて深夜3時にめっちゃテンパる僕。
あたまの中ではスーパーマリオのスターをとった時のBGMが鳴り響きまくってました。
本当は大声で「なんでだよ!マム!!」と叫びたかったのですが、物音で嫁を起こすとさらに事態は悪化するので、無音で首を振ってました。
おそらく原因はどこかの画像かリンクだろうなとアタリを付けて、ブラウザの「Firefox」を起動。
https化で鍵マークがつかない際の原因を調べるときは「Firefox」が便利です。
手順としては下記画像の流れになります!
URLの鍵マークをクリックします。

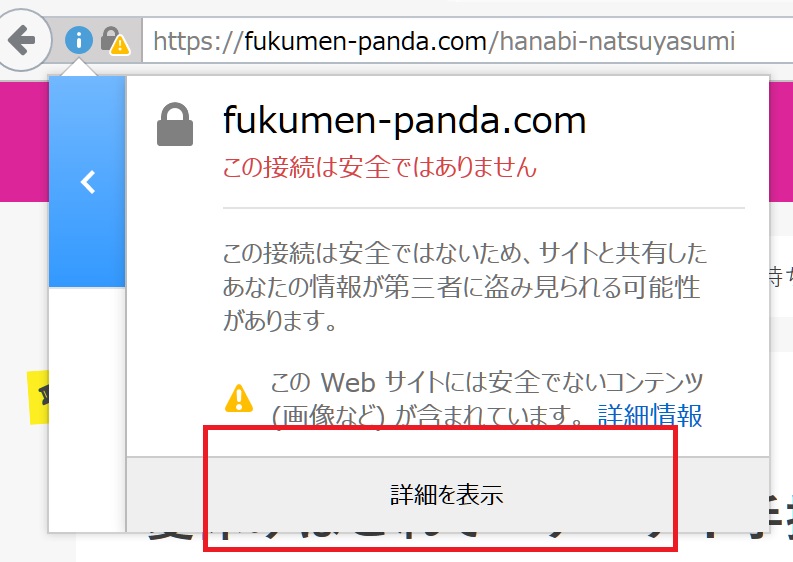
右にある「>」部分をクリック。

「詳細を表示」をクリック

メディアをクリック

下記に表示される画像のURLの中から「http」を探し当てるんだ!!!

こんな感じで
するとどうやら、サイトロゴとファビコン、そしてトップページの背景画像が「http」のままだったようでした。
ワードプレスの一般設定で「https」にしたことで、管理画面上では登録していた画像は「https」に変わっていたのですが、なぜかサイトのソースを見ると「http」のままでした。
これは僕だけなのでしょうかね?
とりあえずワードプレスの管理画面「カスタマイズ」の画面で再度同じ画像を上げなおすことで対処!

ここの部分がhttpだったズラ
さぁ!どうなんだい!?

![]()
やったぁぁぁぁ!!!!
こうして僕の激しい激しい夏の夜は終わりました。
まとめ
計、1時間45分の真夏の夜の攻防でした。
実際、待ち時間と修正の時間を抜けば、作業時間は約「1時間」ほどでした。
もし、
これから、HTTPSに移行しようかな…
でも時間結構かかるしめんどくさいかな…
と思っている人は意外と時間かかんなかったよ!っていうのを伝えたい…!
ので参考程度にして頂ければと思います!
今回参考にさせて頂いた偉大なる記事
・Xserver(エックスサーバー)でSSL導入が簡単になりすぎててしかも無料!httpsにする方法を解説
 覆面パンダ
覆面パンダ
覆面パンダ