どうも、愛のSEO職人の覆面パンダ(@haikeifukumen)です!
ブログやメディアを運営するうえで今ではマストで気にかけなくてはいけないと言っても過言ではないのが「サイトの表示スピード」…!!
 覆面パンダ
覆面パンダ
SearchConsole(サーチコンソール)上で、サイトの表示速度が見れるようになっただと…!?
今まで、Googleでサイトの表示速度を調べられるツールって、ページスピードインサイト(Page Speed Insights)やtestmysiteとかが有名なサービスだったのですが、今回、何とSearchConsole(サーチコンソール)でもサイトの表示速度が見られるようになったのです。
その名もスピードレポート
2019年11月4日のGoogleWebmasterCentralBlogの記事で、試験運用版としてユーザーに公開されたことがアナウンスされました。
読んで字のごとくなのですが、サイトの速度をレポートしてくれる機能をもち、実際には、GoogleSearchConsoleの管理画面上で、サイトの全てのページを「高速」・「中速」・「低速」のグループに分けて、URLごとに表示し、問題点や改善点を提示してくれるものなのだそうです。
 覆面パンダ
覆面パンダ
ってなわけで実際にサーチコンソールで見てみた。

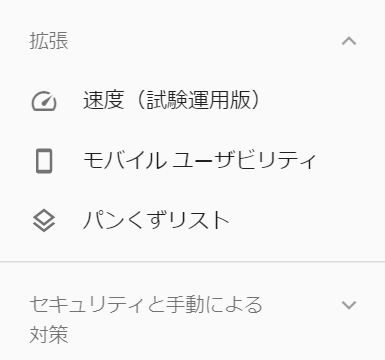
管理画面の左側の「拡張」の中にある「速度(試験運用版)」をクリック。

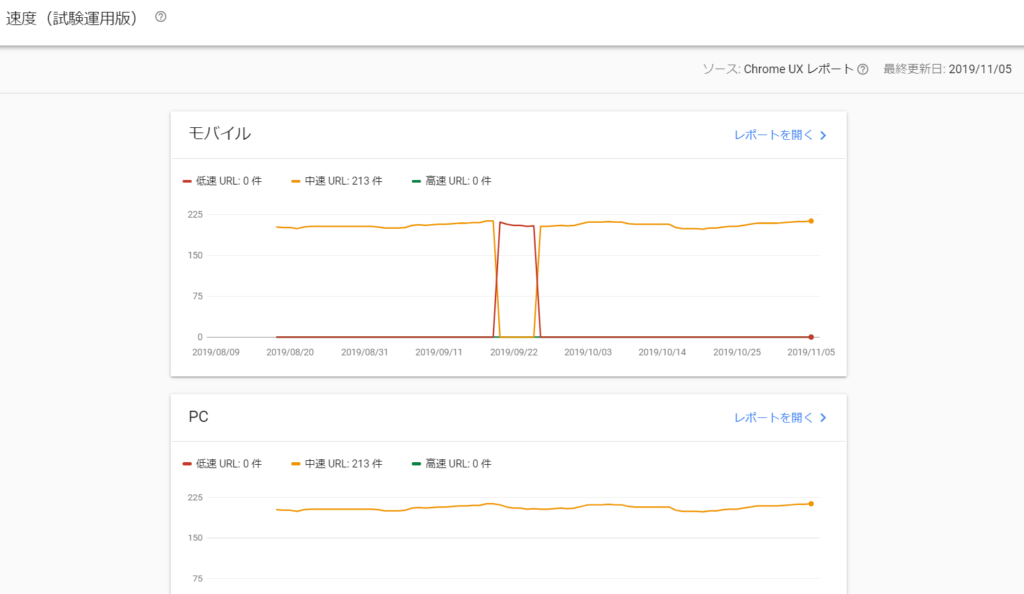
モバイルとPC別でレポートが出るようですね。
 覆面パンダ
覆面パンダ

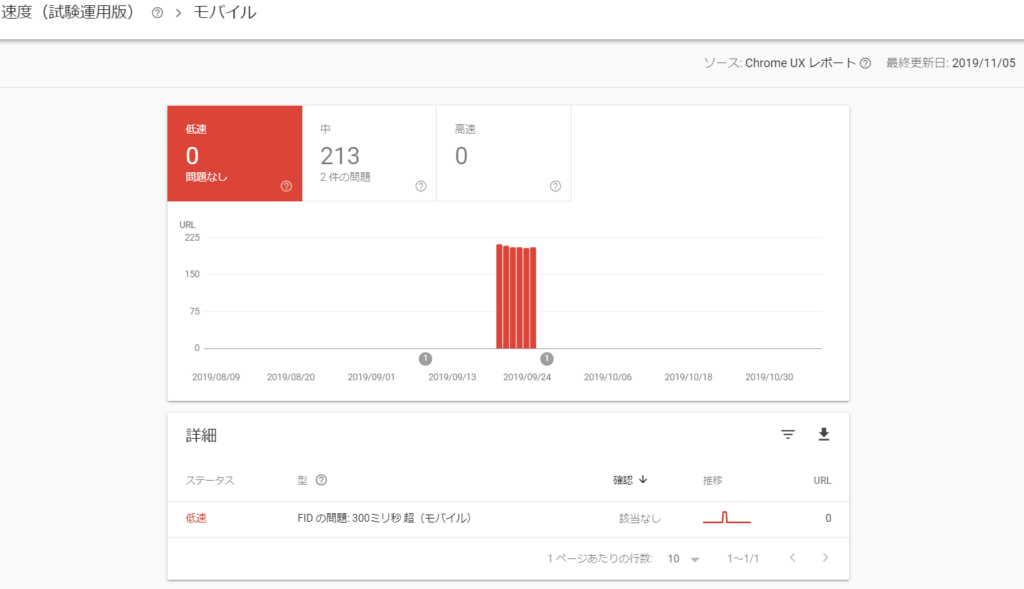
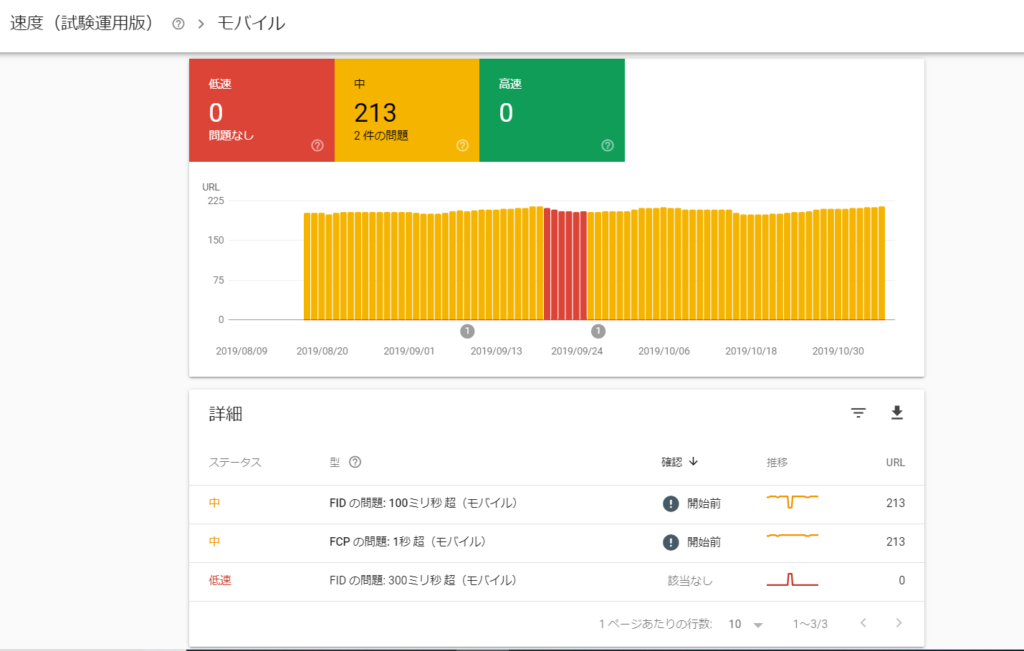
モバイルの「レポートを開く」をクリックすると詳細が見れました。
 覆面パンダ
覆面パンダ
僕のサイトのページって、全部中速なのか…!?

最初は色がついていなかったのですが、「中」と「高速」の部分をクリックすると色がつき、下部の「詳細」に、問題点っぽいステータスが追加されました。
「FID」というのが「First Contentful Paint」といい、ユーザーがURLを要求してから、ブラウザーがURLの最初の表示要素をレンダリングするまでの時間を指し、「FCP」は「First Input Delay」といって、ユーザーが最初にページと対話したとき(リンクをクリックしたとき、ボタンをタップしたときなど)から、ブラウザーがその対話に応答するまでの時間を指すそうです。
 覆面パンダ
覆面パンダ

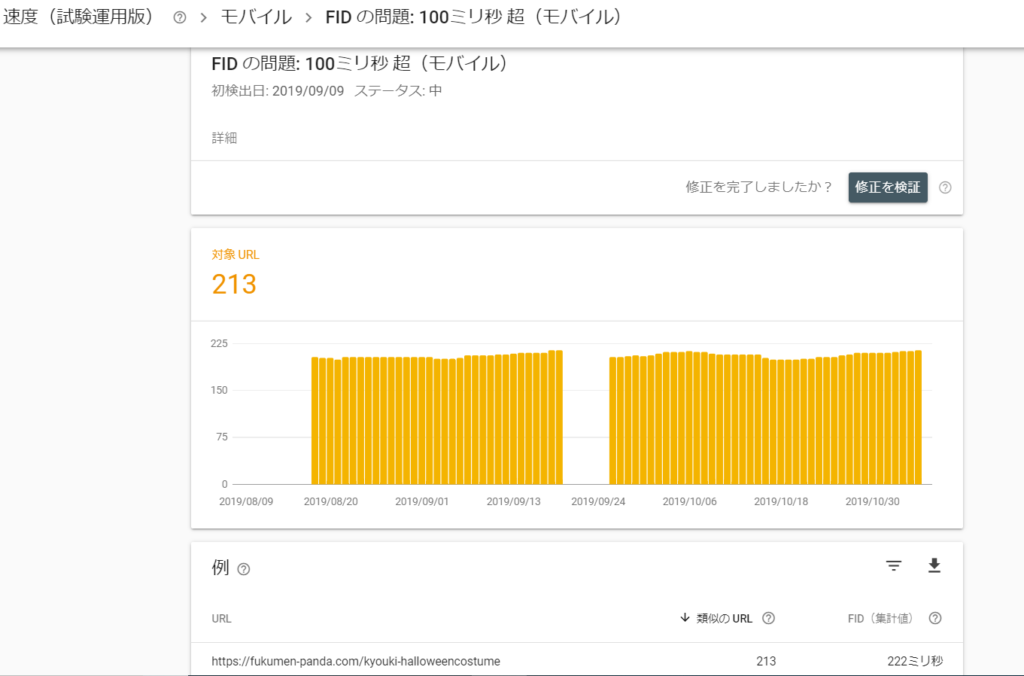
次は試しに「FIDの問題:100ミリ秒超え(モバイル)」を押してみました。
詳細が見れるようになり、「検出日」や「修正を検証」ボタンが出てきたり「URL数」や具体的なページのURLが表示され、細かい情報を把握できるようになりました。

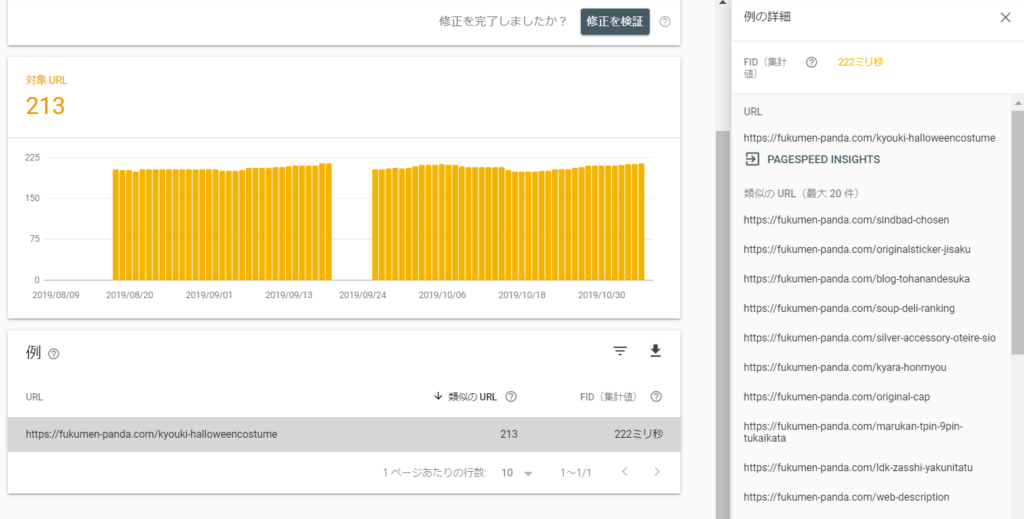
例として表示されたページのURLをクリックすると、右側がスライドし、ページスピードインサイトへのリンクと、類似URLとして他のページのURLが表示されました。
 覆面パンダ
覆面パンダ
さらに類似ページのURLにカーソルをあてると、各ページのページスピードインサイトへのリンクが出てきました!
まとめ:スピードレポートは自分のサイトの各ページの速度をざっくり把握するのに結構便利かも
現時点ではまだ試験運用版ですが、今回触れてみた感想としては、結構好感触でした。
正直今までスピードインサイトとかで速度スピードを調べる際に一つ一つURLを入れるのが面倒極まりなかったので、スピードの程度別に、サイトの何個のページがどのスピードに該当するかが一目で見れるのはマジでありがたい…!
個人的にこれくらいざっくりまずは把握できるほうが好きなので、今回の機能追加で、さらにサチコが好きになりました。
 覆面パンダ
覆面パンダ