んちゃ!!
最近筋トレをさぼっているために、嫁から
「あのころはもっとたくましかったのに・・・」
と言われている覆面のパンダです。
今回は僕が使っているワードプレステーマの「アルバトロス」のカスタマイズについて記事を書いてみまちた!
なんでいきなりカスタマイズ系を書いたかというと、
僕のブログの右下に現れるゲスなパンダ、
こいつですね。
ちょっと下にスクロールするとひょこっと出てくるこの可愛いパンダなんですが、
今回
「これの出し方を教えてほしいです!」
というお便りをいただいたので記事にいたしました!!
自分のブログに独自性を持たせるのにいいかもですよ!
それではいってみましょう!!
[aside type=”normal”]注あくまで僕なりのやり方なので、これが正しいやり方ではないかもしれないことをご了承ください[/box]
画像を用意しましょう!
まずは自分が表示させたい画像を作りましょう。
僕はこんな感じで作りました。
まぁ可愛い。
大きさは正方形で、500px×500pxでしょうかね。
(これは僕が適当に作ったのでもっと小さくても大丈夫かもです)
ポイントは背景を消したPNG画像でつくることです。
JPGなどで作ってしまうと背景ができてしまい、実際にサイトに反映させた時に、
背景も含めた画像が出てきてしまうので、見栄えがあんまりよろしくないです。
画像が出来たら、ワードプレスの管理画面に画像をアップロードしましょう。
PHPとCSSをいじろう!
画像が出来たら、お次はPHPとCSSをいじりましょう。
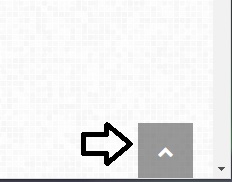
普通にアルバトロスを使用されている方の場合は、
これが表示されているかと思います。
今回編集するPHPとCSSは
footer.php
style.css
画像のボタン部分を構成している要素が
footer.phpの中にある
<div id="page-top" style="bottom: 0px;"> <a href="#header" title="ページトップへ"> <i class="fa fa-chevron-up"></i></a> </div>
style.cssの中にある
#page-top a{
background-repeat: no-repeat;
text-decoration: none;
width: 55px;
height: 55px;
text-align: center;
line-height: 55px;
background: rgba(51, 51, 51, 0.5);
padding: 0;
display: block;
color: #fff;
}
@media only screen and (max-width: 767px)
#page-top a {
background-repeat: no-repeat;
text-decoration: none;
width: 38px;
height: 38px;
line-height: 37px;
font-size: 0.8em;
}
なんですね。
(他にもありますが、今回はこの部分だけを変更するのでここを抜粋☆)
ちなみに@media only screen and (max-width: 767px)以下はスマホ用のCSSです。
そして上記の部分を
<div id="page-top" style="bottom: 0px;"> <a href="#header" title="ページトップへ"> <img src="作成した画像のURL"></a> </div>
#page-top a {
background-repeat: no-repeat;
text-decoration: none;
width: 80px;
height: 80px;
text-align: center;
line-height: 55px;
background: none !important;
padding: 0;
display: block;
color: #fff;
}
@media only screen and (max-width: 767px)
#page-top a {
background-repeat: no-repeat;
text-decoration: none;
width: 50px;
height: 50px;
line-height: 37px;
font-size: 0.8em;
}
にそれぞれ変更してください!
ちなみにPC/スマホ画像の大きさはそれぞれ
width: 80px;
height: 80px;
width: 50px;
height: 50px;
の部分を大きくしたり小さくしたりでお好みで変えてくださいね♪
できれば親テーマを直接いじるのではなく、子テーマを作成してアップしましょう。
理由としてアップデートが行われるとせっかく編集したのにもとに戻ってしまうからなんです。
 通りすがりの猫
通りすがりの猫
って方は、こちらから子テーマをダウンロードしてください。
偉大なる作成者様が公式サイトで子テーマをページ内でご用意しております。
http://open-cage.com/purchase-flow/child-theme-download/
まとめ
いかがでしたでしょうか??
これに独自の画像を入れるだけで
あなたのブログもより独自性のあるものになるかと思います!
もし説明を読んで
 通りすがりの猫
通りすがりの猫
と思った方はごめんなさい!
覆面パンダ






[…] […]