んちゃ!妻を愛する筋肉大好きWEB野郎、覆面パンダ(@haikeifukumen)です。

んちゃ!!暑いね!!
Googleが新しくモバイルサイトの表示速度と離脱率を診断してくれる新たなスピード診断ツール「test my site」をリリースしました。
サイトやブログを運営しているうえで意外とおろそかにしがちなのがサイトの表示速度…!
僕も全力で無視していた時代がありました…。(今もだけどね)
なので今回は、自分のスマホサイトがどんなもんなのか「test my site」を実際に試してみた所感などをご紹介しまんもす。
test my siteって何?
2017年06月29日のGoogle AdWords 公式ブログの記事内で告知され、グーグルからリリースされた表示速度計測ツールが「test my site」です。

青いっ!とにかく青いっ!!
モバイルサイトに特化して、読み込み時間や読み込み中の離脱率を測ってくれるツールで、
簡単に言うと「あなたのスマホサイトが表示されるのに○○秒かかってるよ!その間にこんなに人がサイトから離れちゃっているよ!」っていうのを教えてくれるんですね。
確かにスマホっていつでも使えるからこそ、サイトが表示される速さってめちゃ大事なんですよね。
電車とかでいじっててサイトが重たくてなかなか表示されないと
 覆面パンダ
覆面パンダ
ってなりますもん。
Googleがモバイルファーストインデックスを行うと告知しているように、今後、よりモバイルサイトを改善していくことが重要になってきますので、今までサイトの表示速度に興味がなかった人はぜひ測っておきたいところですね。
test my siteで診断できること
さて、そんな「test my site」ですが、具体的に表示してくれるのは下記の4つになります。
[aside type=”normal”]
1:モバイルサイトの読み込み速度
完全に読み込まれるまでかかっているかを表示してくれます。
2:サイトを読み込み中の想定離脱率
完全に読み込まれるまでの間にどれくらいの人がサイトから離れてしまったかを表示してくれます。
3.業種別平均速度との比較
サイトの読み込み速度を同業他社平均と比較できます。
4.速度改善の提案
サイトの読み込み速度を遅くしている問題点とその改善方法を教えてくれます。 [/box]
実際にやってみた

ここに自分のサイトのURLをぶっこみます。

読み込み開始っ!!

3G回線で測るようですね…!

なんかかっこいいいい!

類似サイトってなんや…
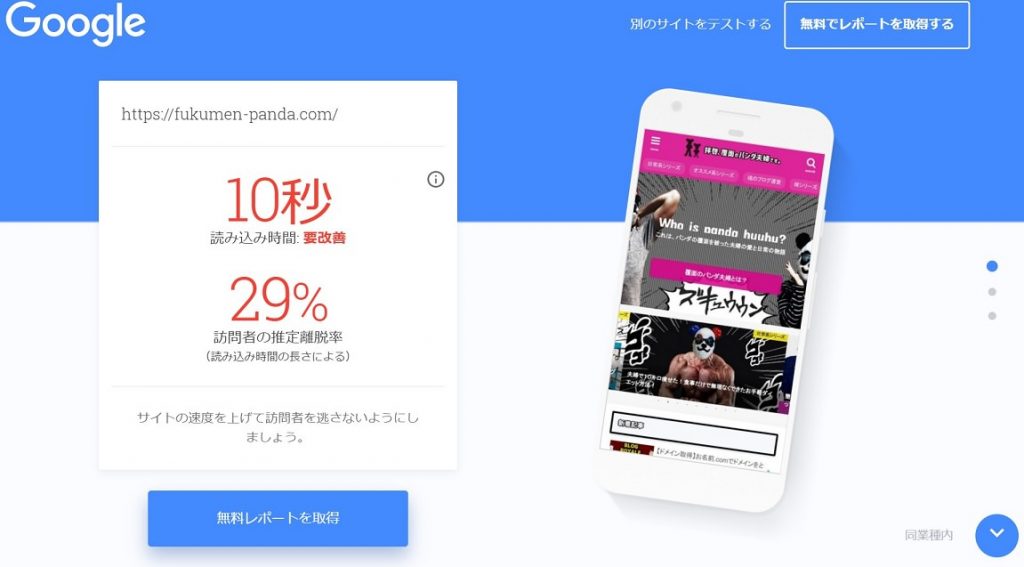
そして測定結果・・・・・!!!!!

うおおおおおおお!!!!!!
おっそ!!!遅いわ!!!!
ビックリしましたわ!
3G環境での表示時間とはいえ、こういう風に時間と離脱率が表示されるとさすがにやばいなーと心に火が付くので、試してみたかいはありました…!!
 覆面パンダ
覆面パンダ
ちなみに、測定結果の他に、

結構やばいいい!
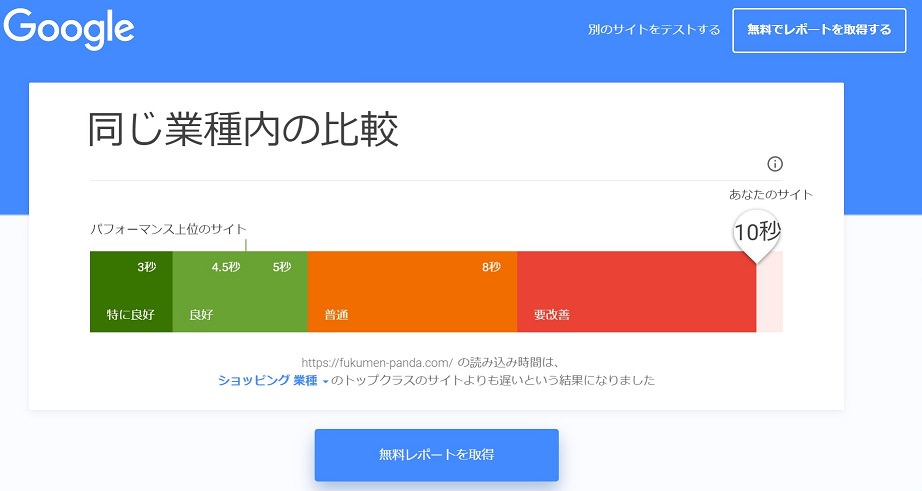
同じ業種との比較も出してくれたり(なぜか僕のブログ、ショッピングでしたが)

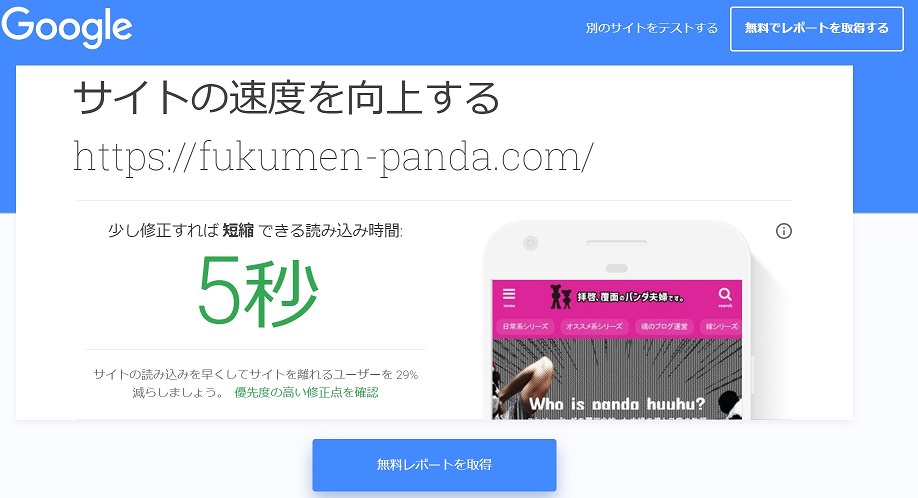
5秒も減るんかい
修正したらどれくらい秒数が改善されるかを教えてくれます。

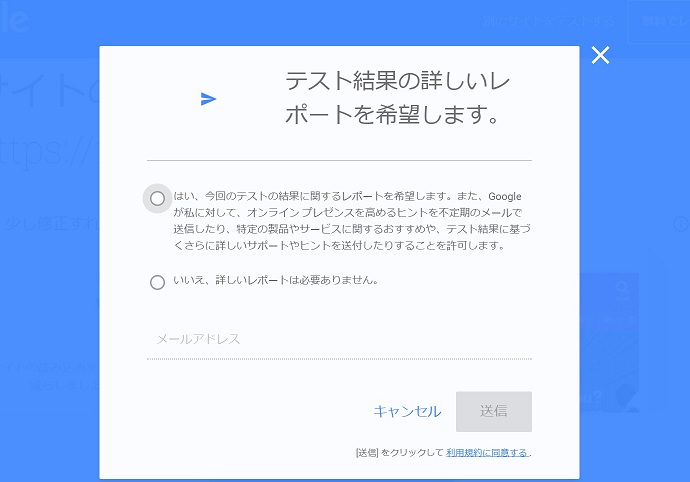
ちなみに、最後の結果表示のところで「無料レポートを取得する」を押して色々グーグルからメールが送られてくるのに同意をすれば改善の詳細レポートをもらえるようです。
まとめ
今回、測ってみて、かなーり自分のサイトのスマホページが「遅い!!遅すぎるぅぅぅ!!」と「test my site」さんから喝を入れられました。
Googleからすでに出ている、サイトの表示速度を点数化してくれるツールの「PageSpeed Insights」と違い、詳細の改善レポートをその場で出してくれるわけではないので「そこは教えてくれYO!!」ってなりましたが、表示される時間と離脱率がわかるのはいいなと思いました。※確実なデータではないと思うのであくまで参考値かと
 覆面パンダ
覆面パンダ