どうも、愛の覆面WEB野郎、パンダ(@haikeifukumen)です。

最近マジで体力の衰えを感じてきており、運動しようと頑張っている今日この頃です。
さて、ブログやサイト運営をしていると、記事作成以外で必ずと言っていいほど関わると思われるのが「画像作成・画像加工」なんじゃないかと。
僕らパンダ夫婦のブログも記事のアイキャッチ画像や記事内に挿し込む画像、さらにはブログのバナーなどなど日夜画像作成に励んでおります。
パンダ夫婦のブログでは基本的に「Photoshop」を使って作成しているのですが、
 パンダ嫁
パンダ嫁
と嫁からリクエストがあったので、今回は「画像加工初心者でも無料で使える!画像加工ソフト(ダウンロード不要)」を探して見つけたので、基本的な使い方をご紹介いたしまんもす!!
PixlrEditor(ピクセラエディター)とは

引用:https://pixlr.com/
Pixlr Editor(ピクセラエディター)とは、オートデスク社が提供する無料の画像加工ソフトです。
このソフトのいいところはダウンロードせずに、ブラウザ上で画像を加工・編集できることで、「ダウンロードとかするの怖い…ビクビクっ」って人でもお手軽に利用できるんですな。
 覆面パンダ
覆面パンダ
PixlrEditor(ピクセラエディター)でできる主なこと
さて、そんな無料でダウンロード不要のイケてるソフトのPixlr Editor(ピクセラエディター)ですが、ザックリ書くと主に下記のような事ができちゃいます。
- ブラシ・ペンツールを使ってイラスト作成ができる
- 写真・画像の明るさ調整やサイズ変更などの補正や修正がサクッとできる
- 写真・画像を切り取ったり合成したり、テキストを入れることができる
- レイヤーやフィルターなどを使って様々な画像加工や編集ができる
- jpgやpngなど様々な形式で保存ができる
 覆面パンダ
覆面パンダ
PixlrEditor(ピクセラエディター)を使って加工してみよう
ってなわけでここからは、実際にPixlr Editor(ピクセラエディター)を使って色々画像作成していきましょう。
今回は嫁からリクエストをもらった下記の内容を進めていきマンモス。※パンダ独自のやり方なのであくまで参考にして下さいまし。
- 画像の明るさ・コントラストを調整してみよう
- ロゴっぽいのを作ってみよう
- 画像の上に文字を乗っけてみよう
 覆面パンダ
覆面パンダ
PixlrEditor(ピクセラエディタ)を開こう!
Pixlr Editor(ピクセラエディター)を利用するのは超簡単、前述した通り、ダウンロードせずにブラウザ上で開くだけ!
サイトにアクセスするだけなので、さっそくhttps://pixlr.com/editor/にアクセスしましょう。

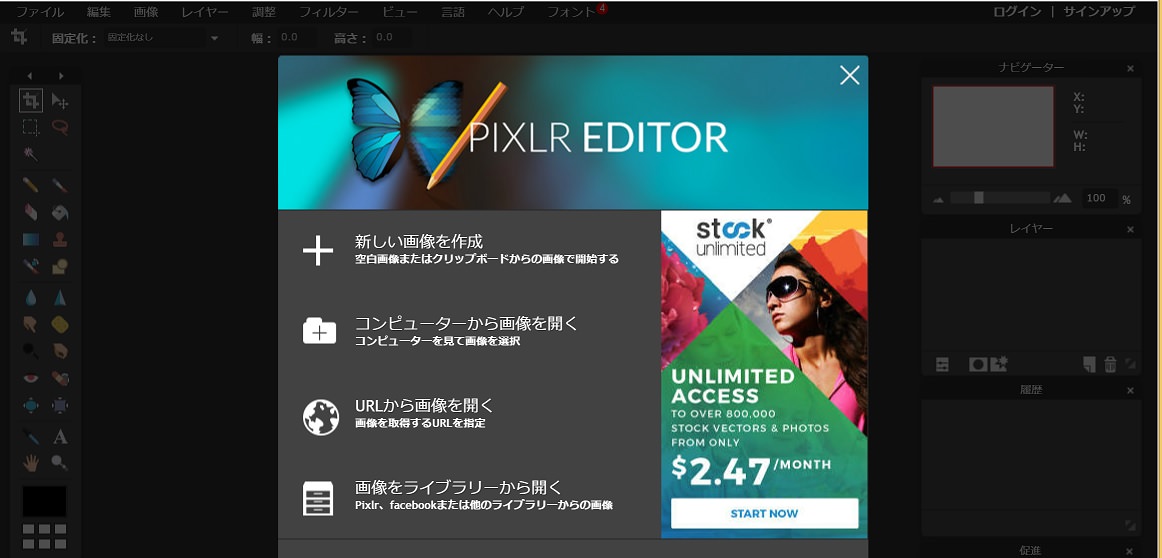
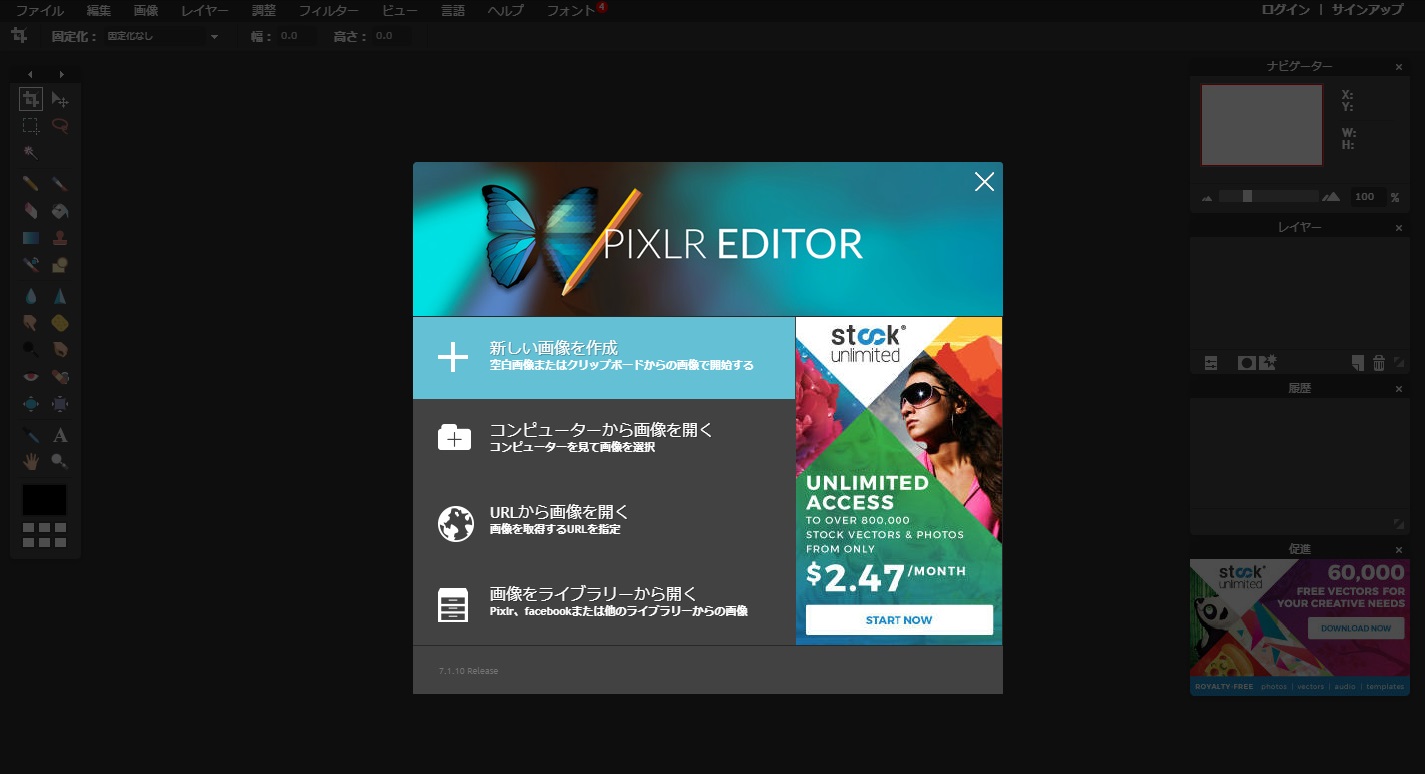
これがその画面でごわす
1.画像の明るさ・コントラストの調整をしてみよう
こちらでは画像の明るさ・コントラストを調整してみましょう。
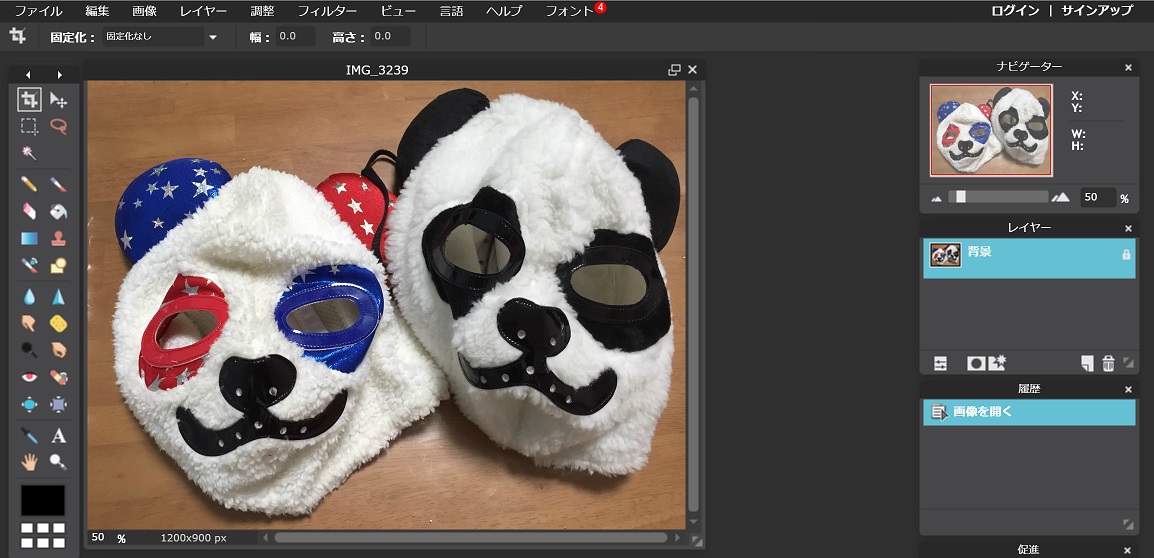
まず、Pixlr Editor(ピクセラエディター)にアクセスしたら、「コンピューターから画像を開く」をクリックします。

自分のパソコンから調整したい画像を選び、開きましょう。

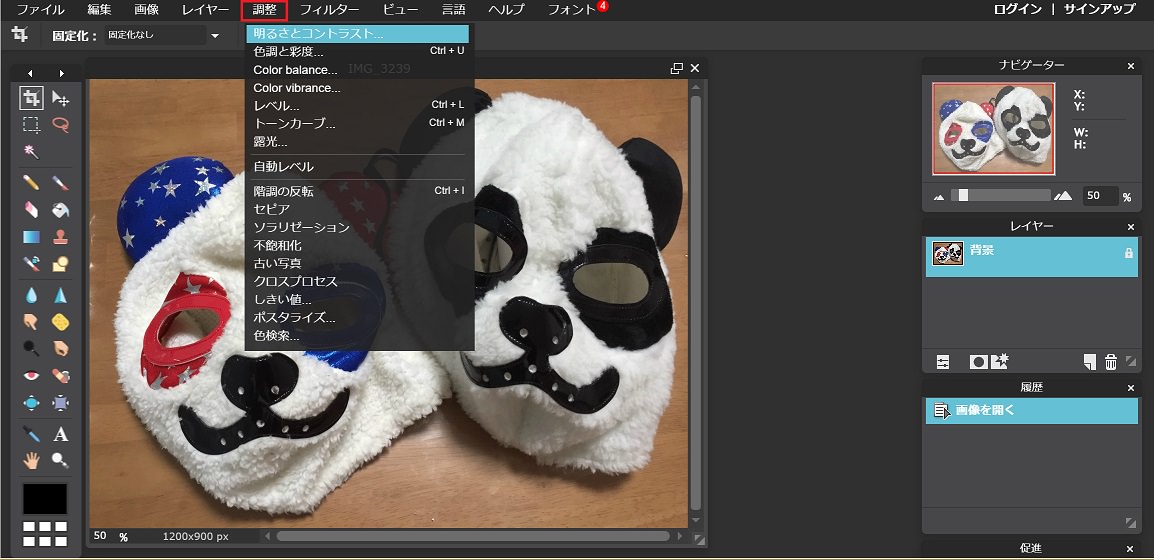
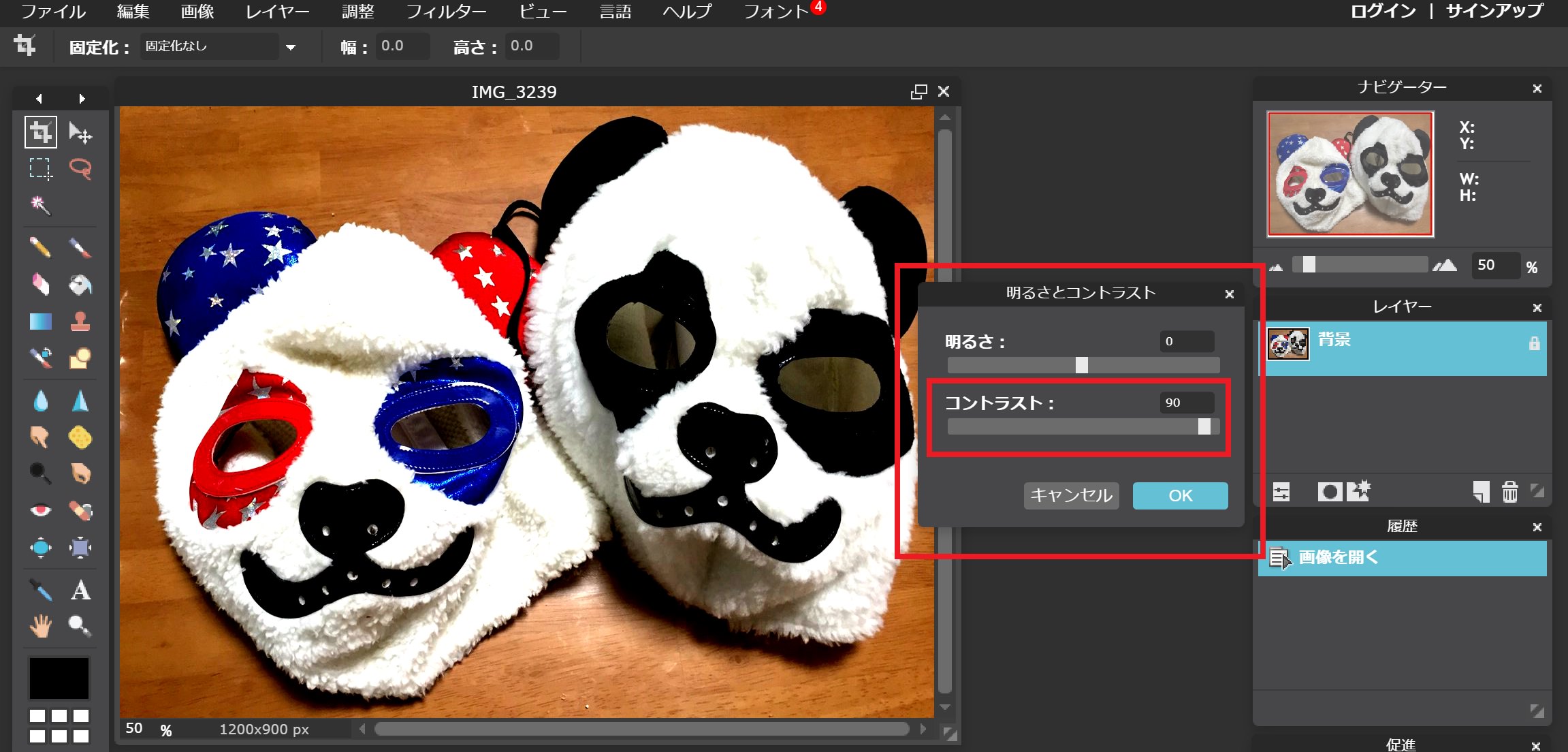
上部のメニューの中にある「調整」をクリックし、「明るさとコントラスト」を選択します。

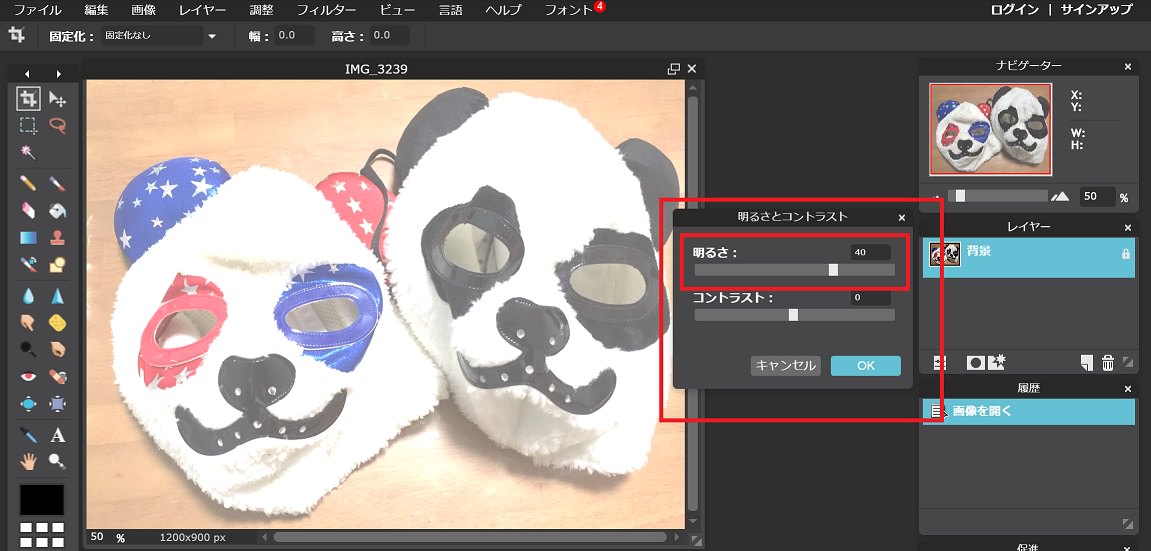
すると、「明るさ」と「コントラスト」を調節できるメニューが表示されるので、真ん中にある四角部分を横にスライドさせて数値を変えて調節します。

明るさを40に調節した場合

コントラストを「90」に調節した場合
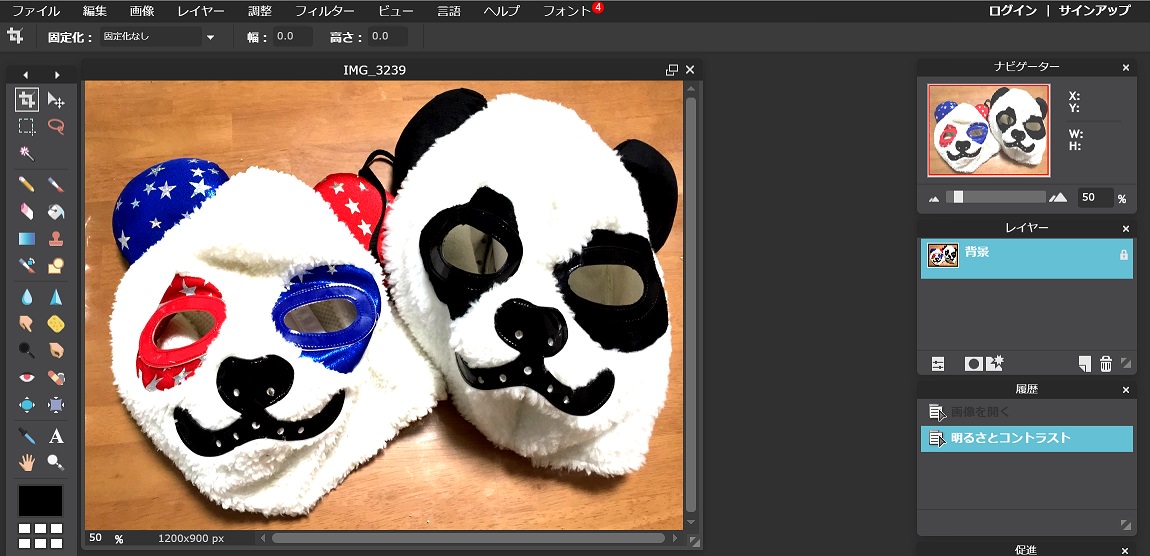
ってなわけで明るさを「10」に、コントラストを「40」にして画像の調整をしてみました。

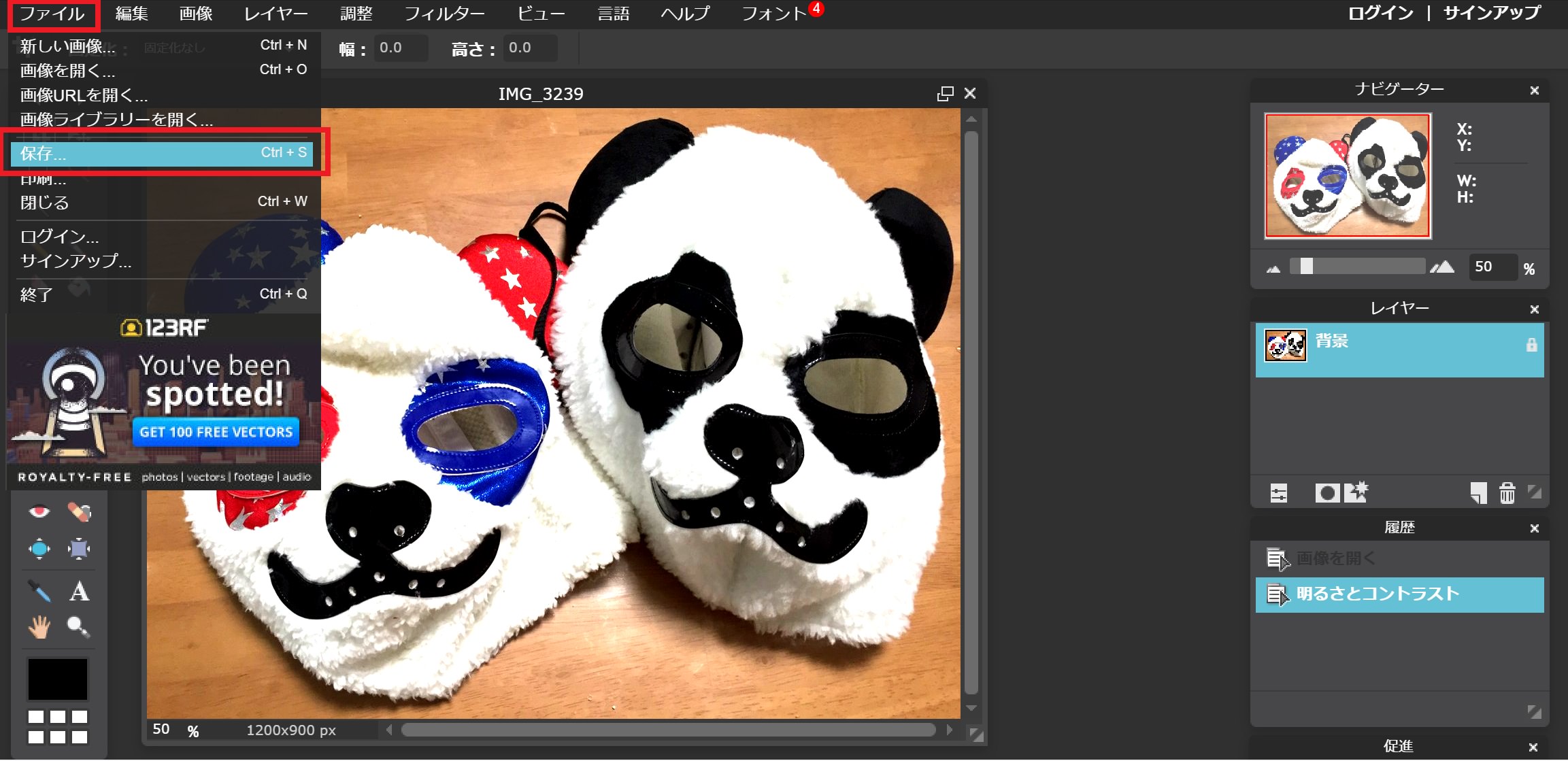
画像の調整ができたので、保存をしましょう!
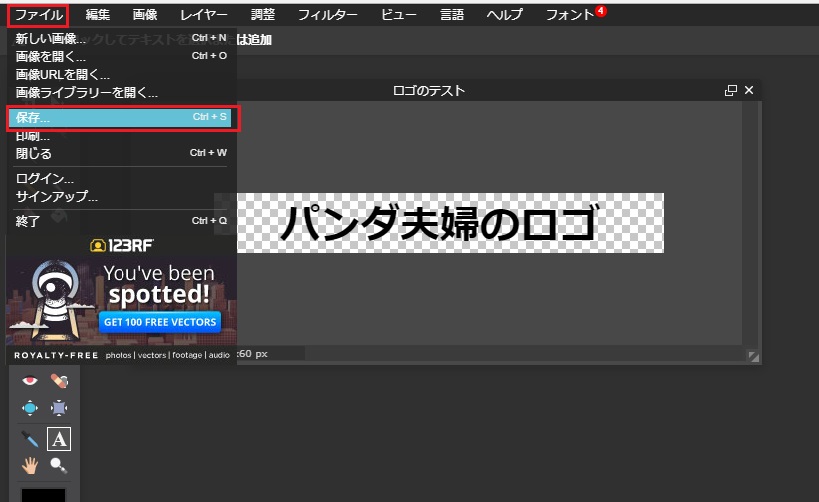
メニューバーにある、「ファイル」をクリックし、下に表示される項目の「保存」をクリックしてください。

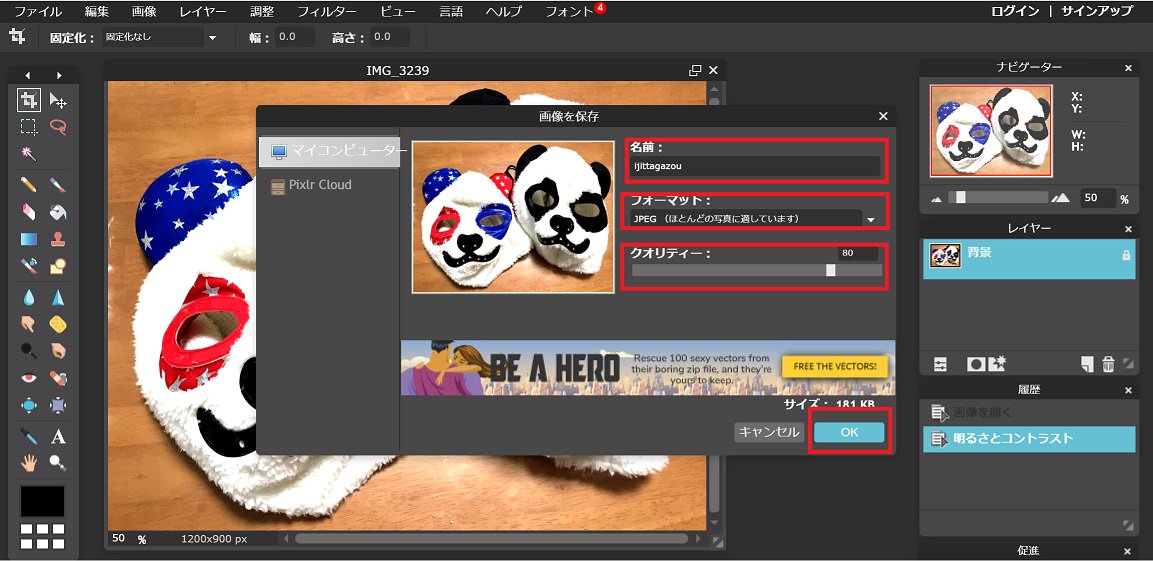
すると、下記画面が出てくるので、画像の「名前」を英字で入力し、「フォーマット」と「クオリティー(画像の質)」を決めたら「OK」をクリックしましょう。

 覆面パンダ
覆面パンダ
2.ロゴっぽいのを作ってみよう
さて、お次はサイトやブログのトップページやヘッダー(サイトの一番上にある部分)に置いてあるサイトの看板と言っても過言ではない「ロゴ」っぽいのを作ってみましょう。
Pixlr Editor(ピクセラエディター)を開いたら今度は「新しい画像を作成」をくりくりクリック!

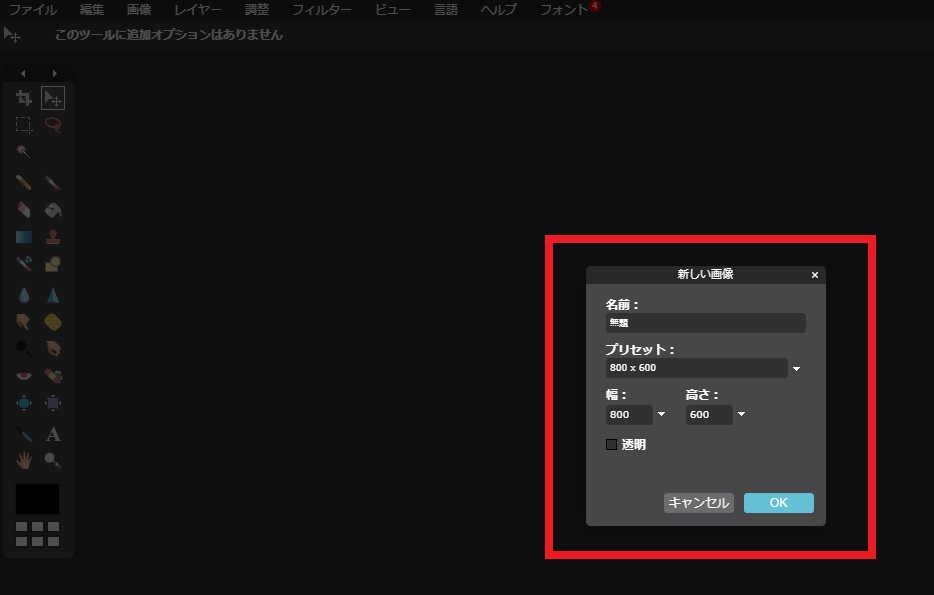
すると、新しく作る画像の「名前」と「幅」と「高さ」を指定する項目が表示されるので、

作りたい大きさの画像の数値をそれぞれ、「幅」と「高さ」に入力してください。
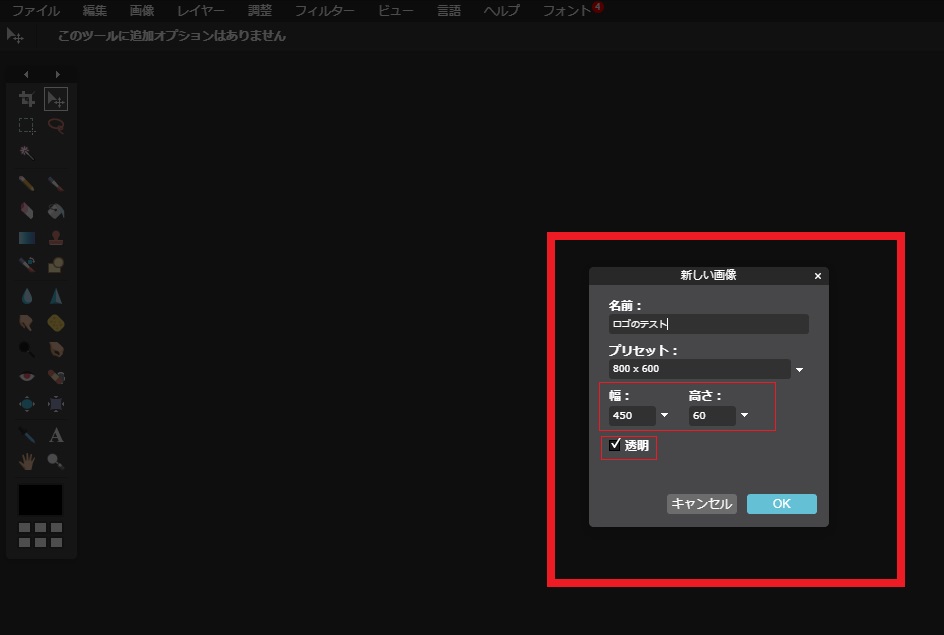
今回はロゴっぽいのを作るので、幅を450、高さを60に設定しました。
さらに、ロゴの背景は透明にしておくのがオススメなので、「透明」の部分にチェックを入れています。

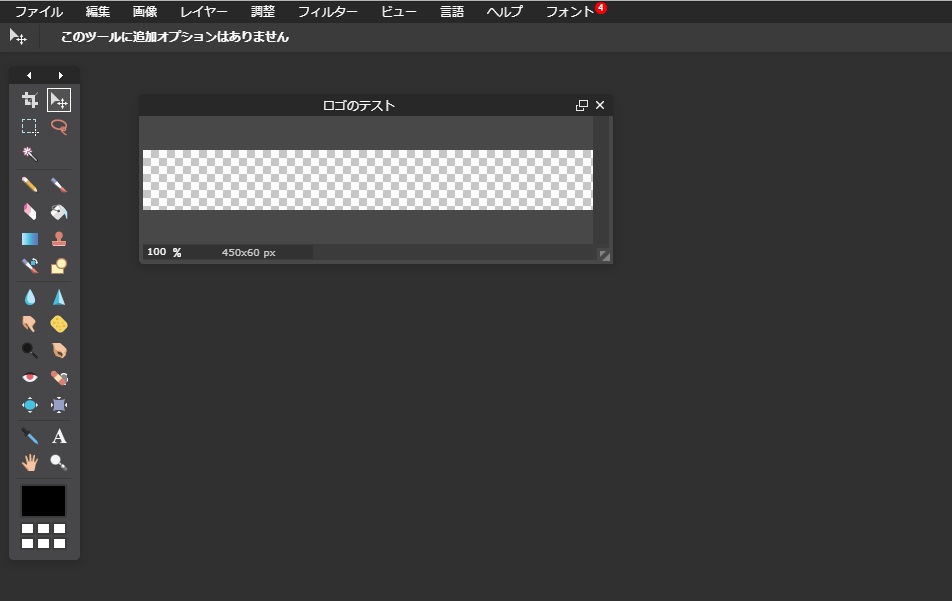
するとこんな感じで、背景が透明の横広の画像レイヤーが出てきます。

さっそくロゴっぽくするためにテキストを入れてみましょう。
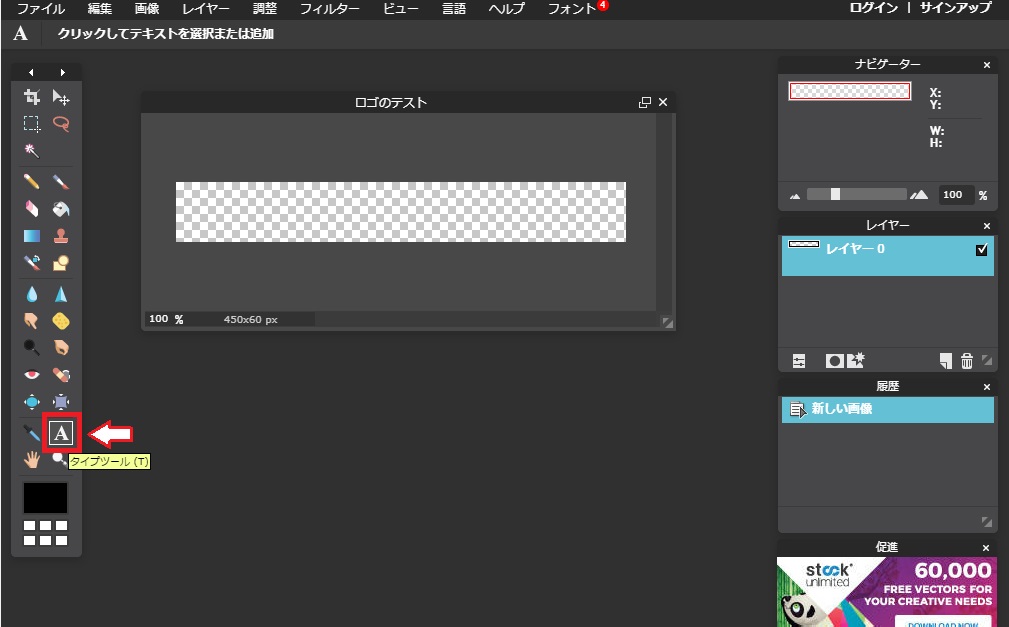
テキストを入れる時は各ツールが並んでいる左側のパレットの「タイプツール」をクリックしましょう。

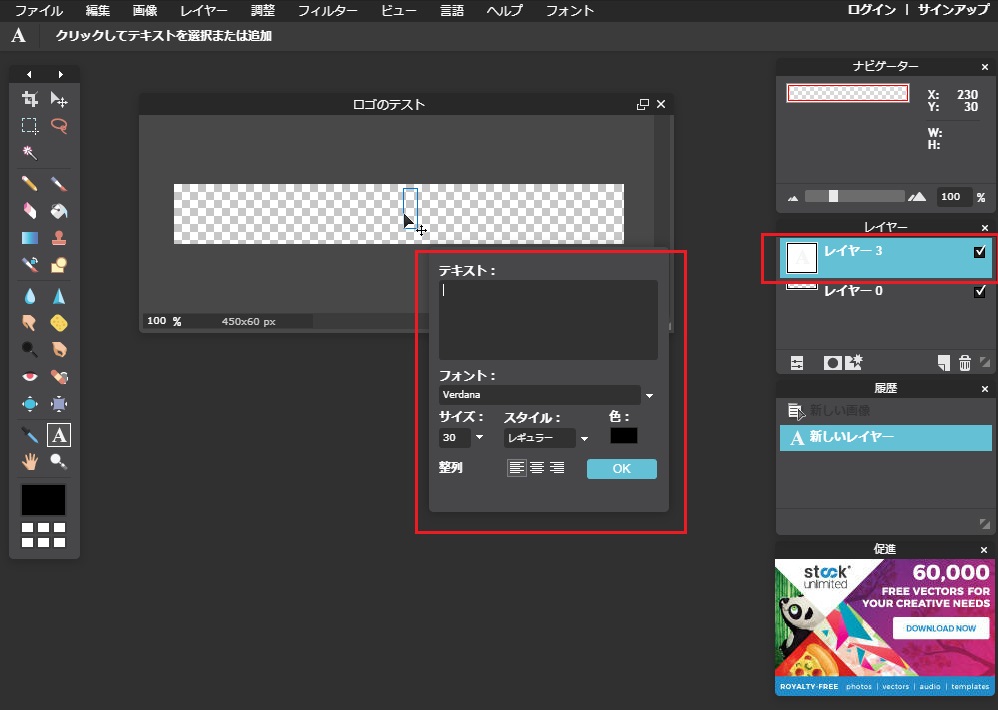
テキストを入力したい部分にマウスのカーソルを合わせクリックをすると、テキストの入力フォームが出現します。わお!

「テキスト」に入力したい文字を入れて、「フォント」で書体を変更、「サイズ」で大きさ、「スタイル」で文字の太さなどを変更できます。
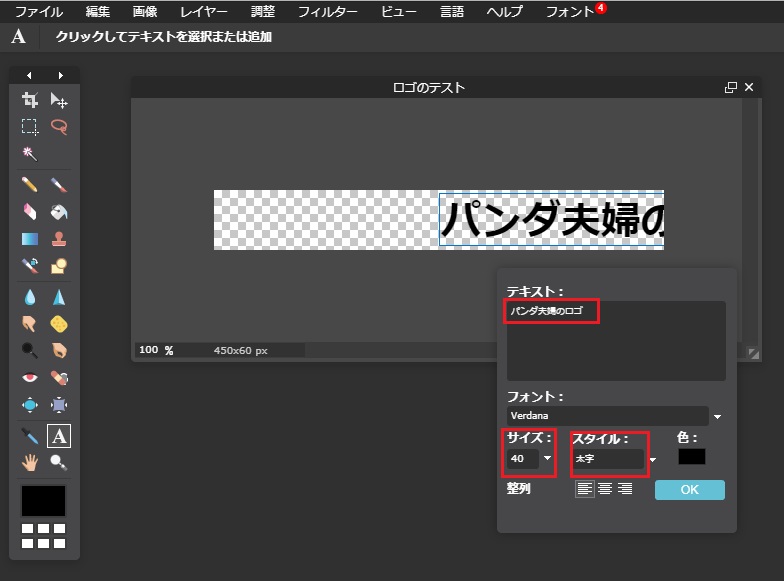
今回はテキストに「パンダ夫婦のロゴ」という文字を、サイズを「40」に、スタイルを「太字」にしました。

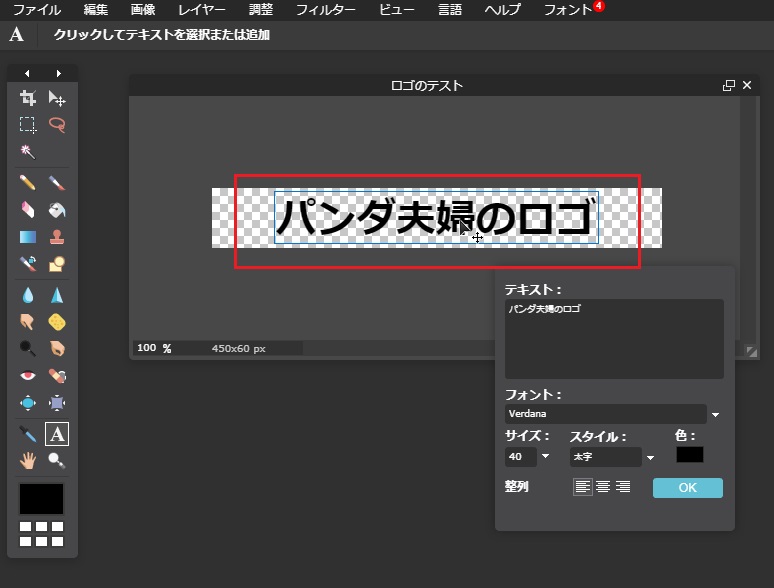
テキストを入力した時点だと、文字が横にずれてしまっているので、真ん中に寄せましょう。
文字を入力中は文字の部分にマウスを合わせ、ドラッグ(クリックしたまま動かす)するだけで移動させることができます。

いい感じにロゴっぽいのができたので、保存しましょう。
メニューの「ファイル」をクリックし、お次は「保存」をくりくりクリック!!

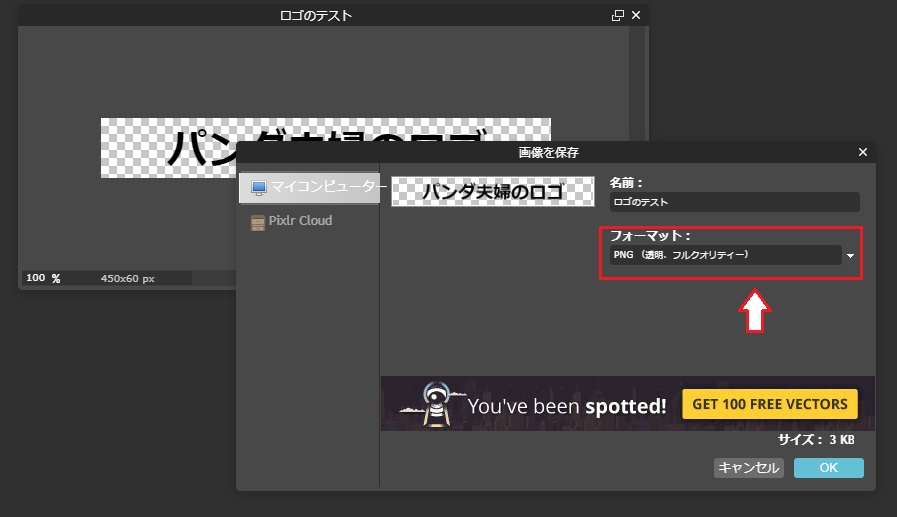
ここで気を付けておきたいポイントが「フォーマット」の部分でごわす。
デフォルトでは「JPEG」になっているのですが、このまま保存すると背景が白の画像が保存されてしまうので、「PNG」に変更しましょう。そうしましょう。

こんな感じで画像の完成・・・!!!

これでげす
3.画像の上にテキストをのせてみよう
今度はアイキャッチ・サムネイルなどよく見かける、画像の上にテキストをのっけているデザインを、Pixlr Editor(ピクセラエディター)で作ってみましょう。
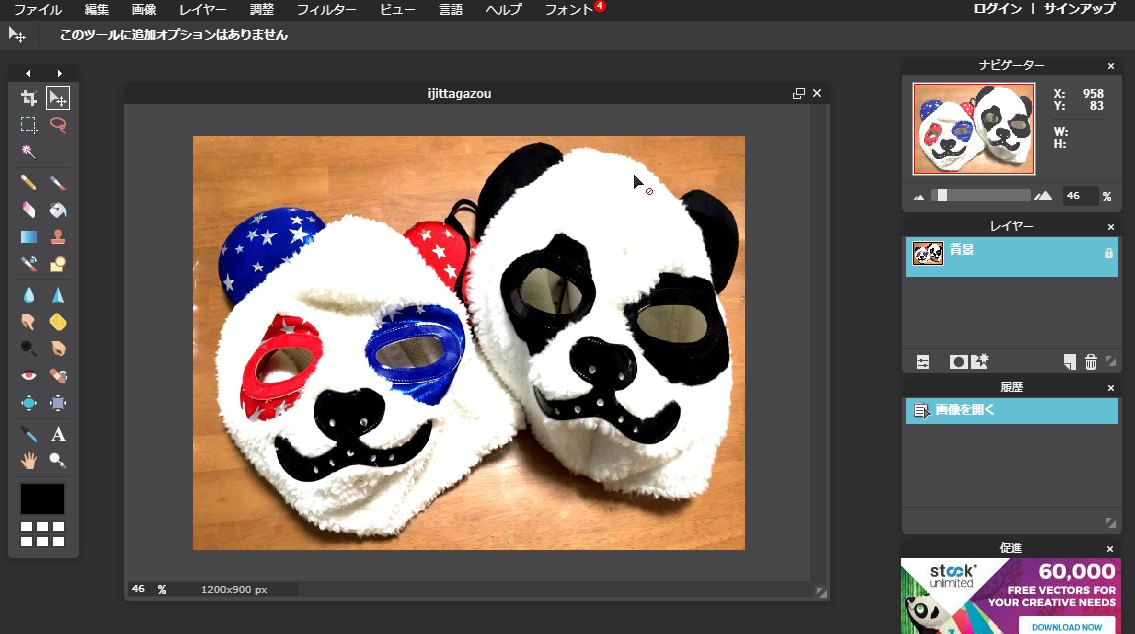
Pixlr Editor(ピクセラエディター)にアクセスしたら、「コンピューターから画像を開く」をクリックします。

このパンダの覆面の画像の上にテキストをのっけてみようと思います。

テキストただのっけるためのだけだと見づらいかなと思い、黒い四角を作ってその上のテキストを置いてみようと思います。
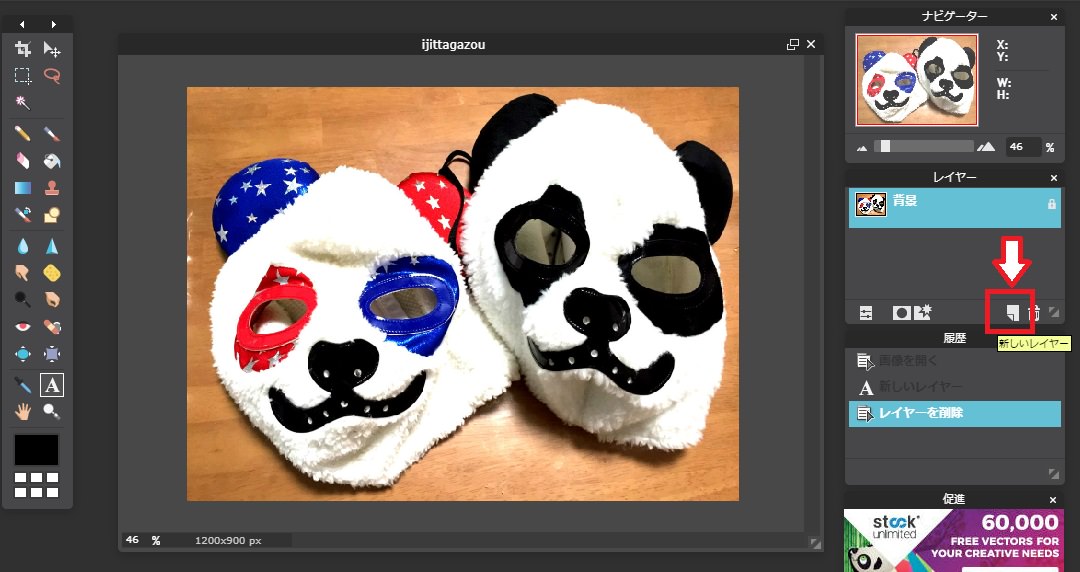
なのでまず、新しいレイヤーを作成しましょう。
新しくレイヤーを作るというのは、透明のシートをパンダの覆面の上に載せるイメージです。
右側にあるレイヤー表示画面の赤線で囲った部分をクリックすると、新しいレイヤーが作成できます。

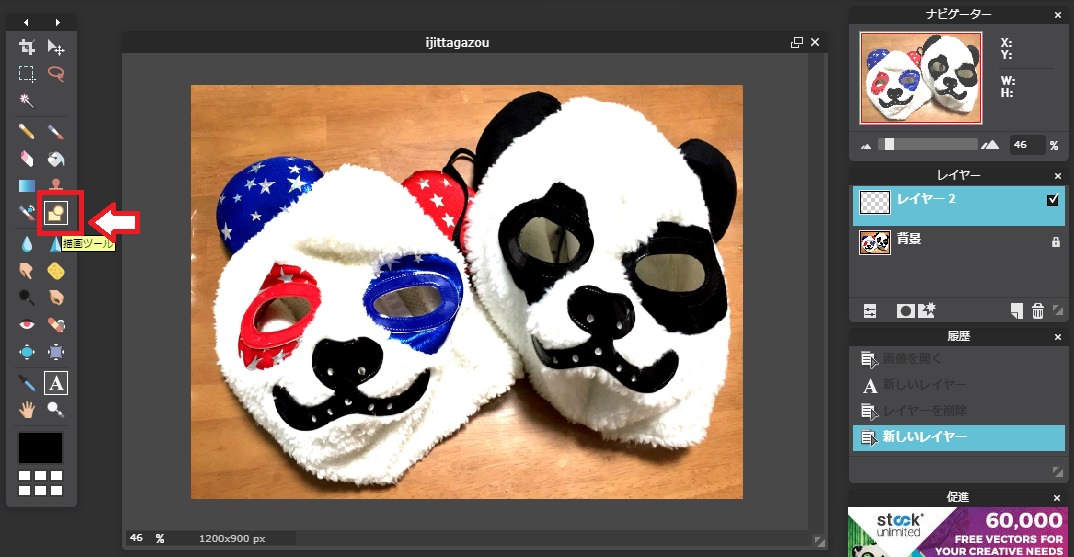
新しくレイヤーを作成したら、今度は左側のツールの中にある「描画ツール」をクリックしましょう。

描画ツールは自分で指定した範囲に四角形や丸なのどの描画を置くことができます。
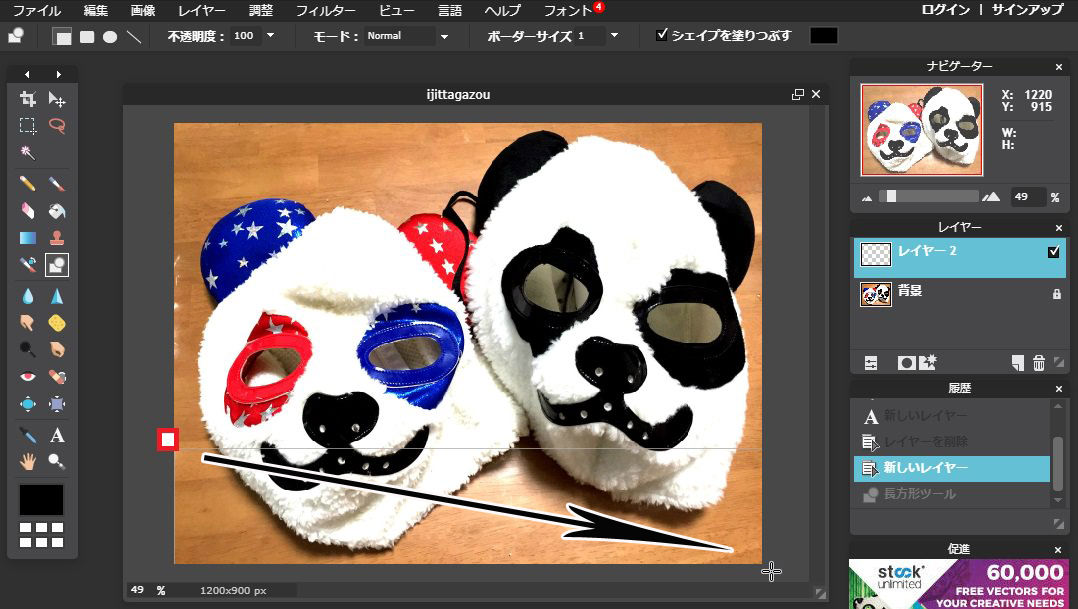
今回は「長方形」を画像の下部分に配置したいので、左から斜め右下方向にドラッグします。

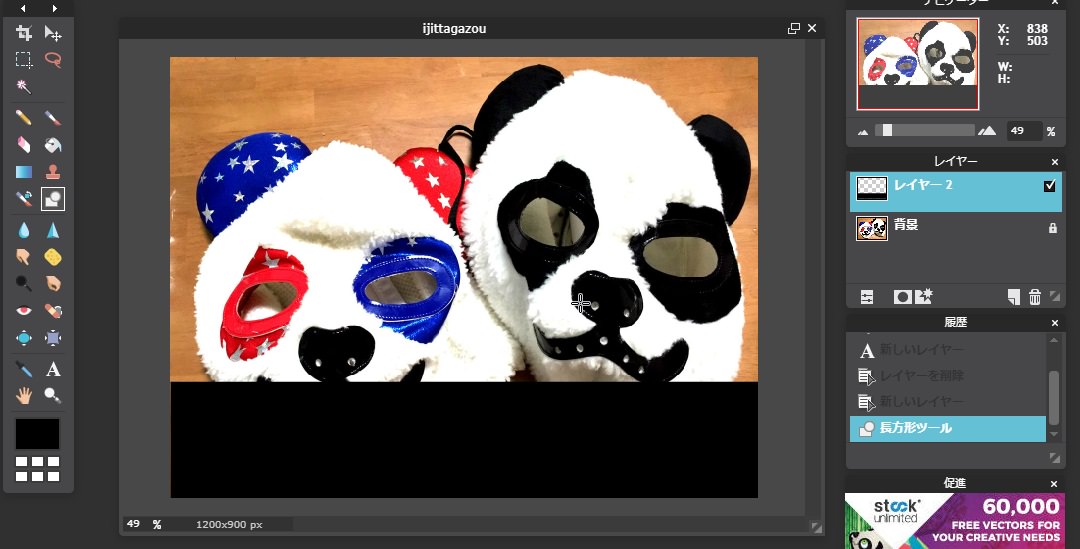
こんな感じで画像の下部分に黒い長方形が出現しました。ここにテキストを乗っけちゃいましょう。
ただ、このままだと画像の下部分が重く感じてしまうので少し色合いを薄くしてみようと思います。

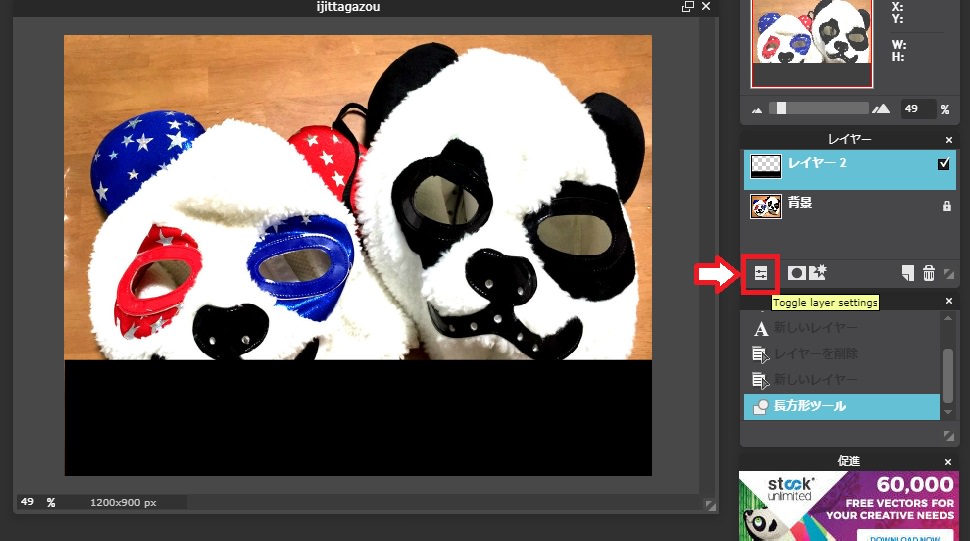
右側のレイヤー表示部分の左下にある、赤で囲んだボタンをくりくりクリックしてみます。

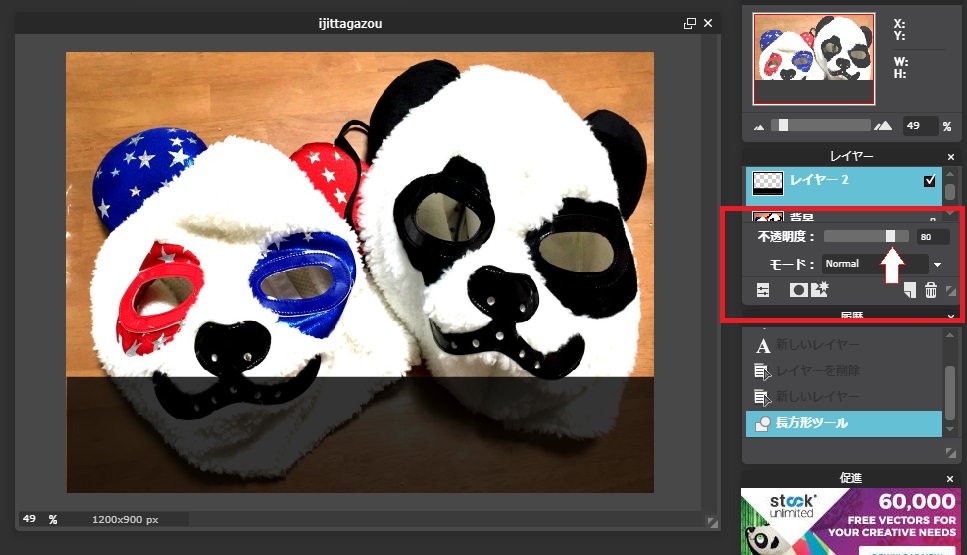
すると「不透明度」と「モード」をいじれるフォームが出てくるので、白い部分を動かして「不透明度」を「100」から「80」に下げて、黒い長方形部分を薄くしてみました。

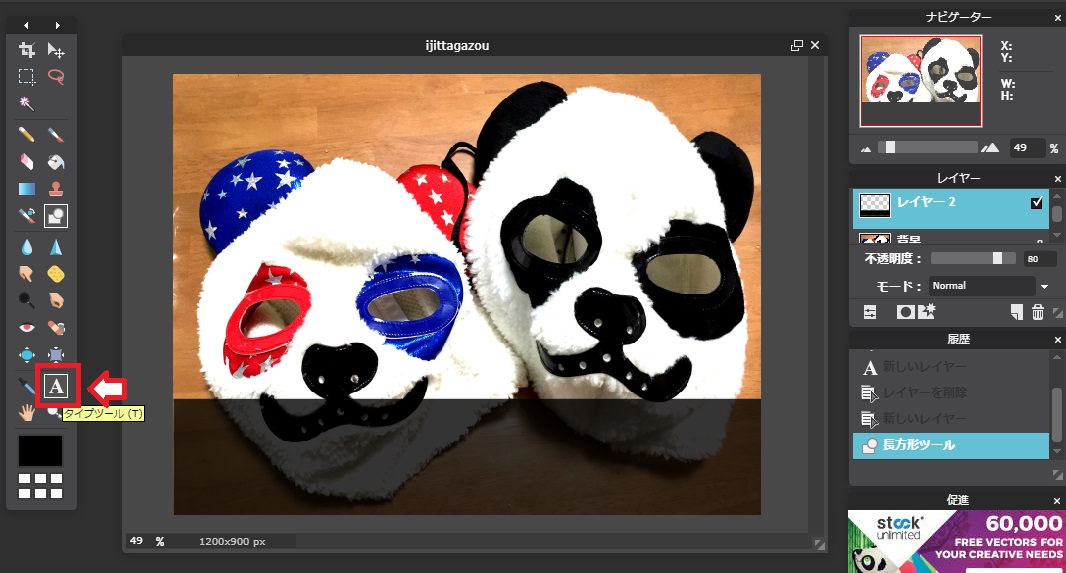
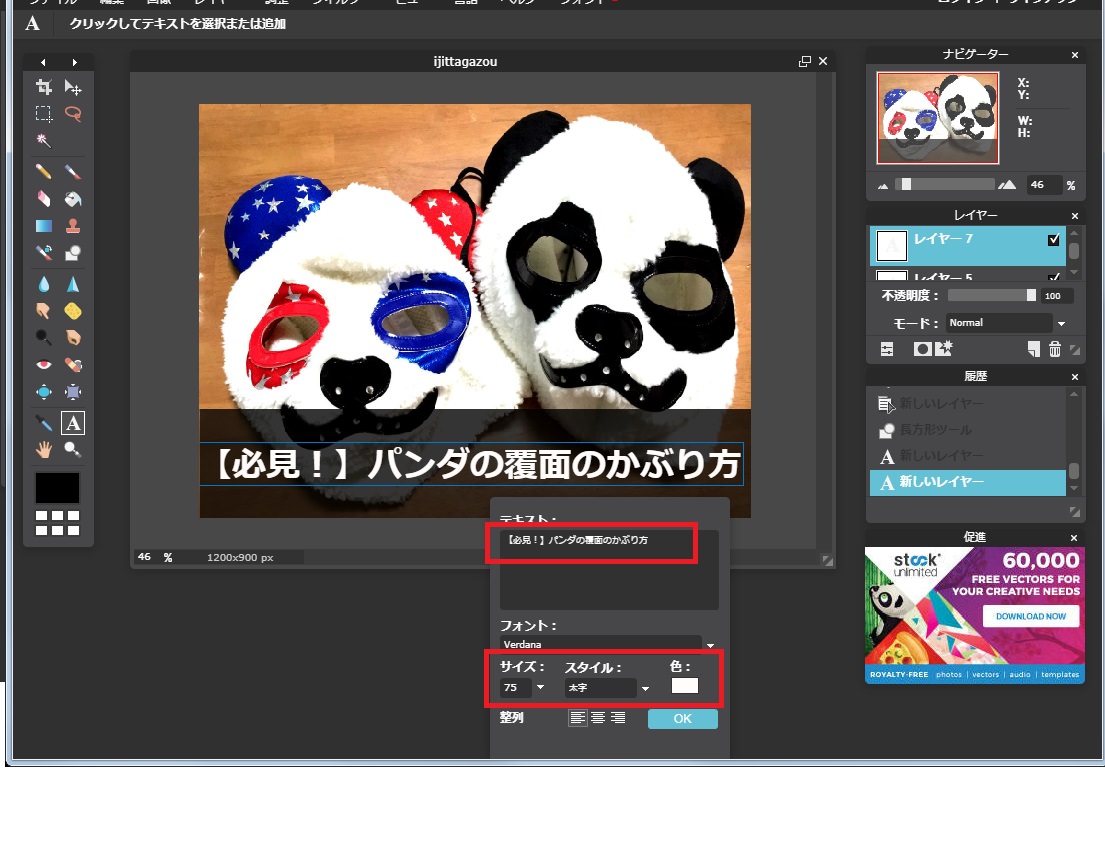
テキストをのせるので、左側のツールの中にある「タイプツール」をクリックしましょう。

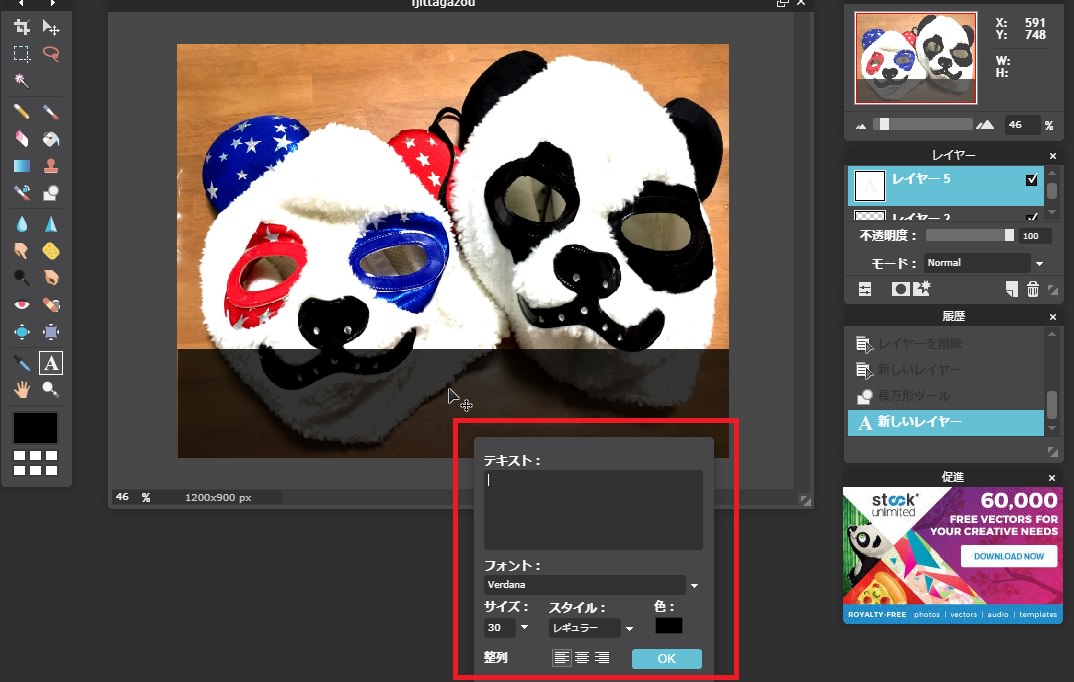
テキストを表示させたい場所をクリックすると、テキスト入力フォームが出てきます。

今回はテキスト部分に「タイトルにしたい文字」を入力し、文字サイズを「75」に、スタイルを「太字」に、テキストカラーを「白」に設定しました。

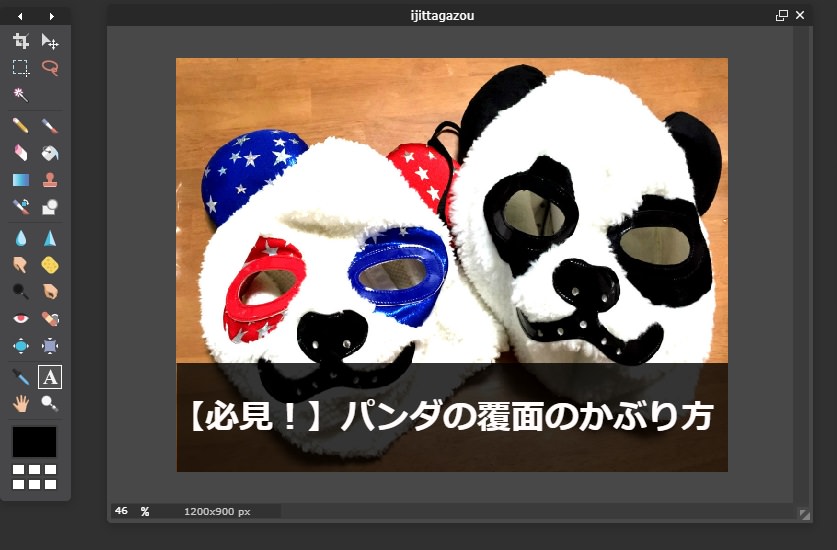
なんかいい感じに仕上がったので完成とします。

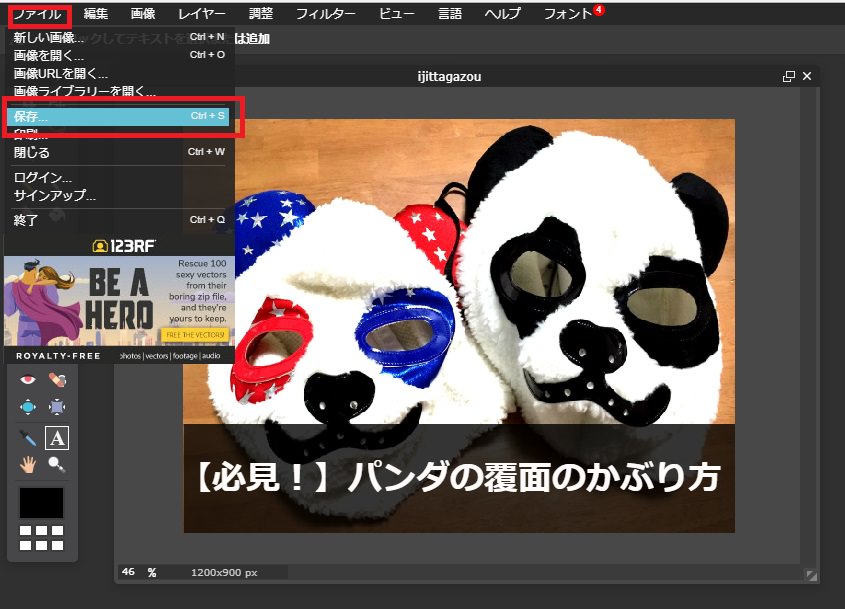
メニューの「ファイル」をクリックし、「保存」をクリックしましょう。

そしてこちらが完成した画像でごわす!!!

 覆面パンダ
覆面パンダ
まとめ
いかがでしたでしょうか。
今回、嫁からのリクエストに応え、無料の画像加工ソフトを探してみましたが…!
正直、これだけで画像のサイズ・明るさ調整や加工、合成、編集まで色々イケるのでかなーりいいんじゃないかと思いました。
「画像加工をしてみたいけど、有料ソフトとかはちょっと…!」
という方にはまず使ってみてほしいソフトです!