おっす!愛の覆面WEB野郎、覆面パンダ(@haikeifukumen)です!

今回はブロガーさん達の中でも「イケてるWordPressテーマ」として絶大な人気を博している!!
「WordPressテーマ『ELEPHANT~エレファント~』」のカスタマイズ方法をご紹介するでやんす!!
なぜ、今回ELEPHANT(エレファント)のカスタマイズ系を書いたかというと、
僕のブログ記事の右下に毎度シレッと現れるこの愛くるしいパンダ、

こいつです。
僕のブログは「WordPressテーマ「ストーク」![]() 」というオシャンティなテーマをカスタマイズして、こいつを出現させていたのですが、
」というオシャンティなテーマをカスタマイズして、こいつを出現させていたのですが、
日頃仲良くしているブロガーさんたちから、
「おめぇがやっていることをエレファントでもやってみたいんだよ!やり方教えろよ!!教えろよ!!!」
といった質問をいただいたので、ちょっとカスタマイズ方法を探ってみました。
なので今回はELEPHANT(エレファント)の右下に出てくる「上に戻るボタン」を画像に変更する方法をセクシーにご紹介いたします。
それでは行ってみましょう!!
[aside type=”warning”] ※注:あくまで僕なりのやり方なので、これが正しいやり方ではないかもしれないことをご了承ください。カスタマイズは自己責任でお願いいたします(>_<)
また、プラグインなどの条件の違いにより上手く反映されない場合もあります。[/box]
まずはボタンになる画像を用意しよう!
まずは自分が表示させたい画像を作りましょう。
僕はこんな感じで可愛らしく作りました。

まぁ可愛い
ボタンなので画像のデザインは正方形や丸で作るととてもセクシーかもしれません。
とりあえず僕は650px×650pxで作ってみました。(上記のサイズは僕が適当に作ったのでもっと小さくても大丈夫かもです)
ちなみに、僕のみたいな正方形ではない文字とかが色々出ている画像を作る時は背景を消したPNG画像でつくることがポイントでやんす。
 覆面パンダ
覆面パンダ
画像が出来たら、ワードプレスの管理画面に画像をアップロードしましょう。
カスタマイズは子テーマを使うぞ!
まず前提として、今回は「PHP」と「CSS」をいじるので使用するテーマは「子テーマ」を使って下さい。
「elephant」を使っている人は「elephant_child」を「elephant2」を使っている人は「elephant2_child」を使用する感じになると思います。
 覆面パンダ
覆面パンダ
PHPとCSSをいじろう!
さて、実際にボタンを画像にするために、今回いじる場所は下記になります。
- footer.php
- style.css
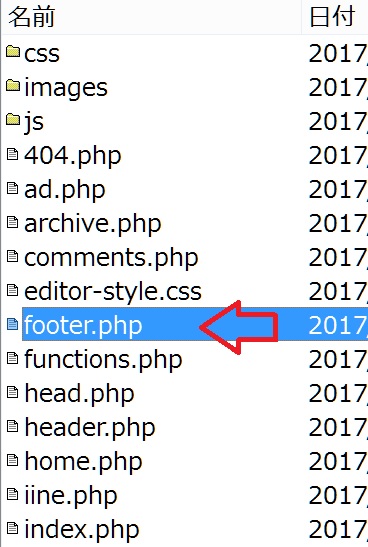
style.cssはすでに子テーマに入っていると思いますので、「footer.php」をFTPソフトなどでダウンロードして、子テーマ内にコピーします。
「FFFTP」や「Cyberduck(サイバーダック)」などのFTPソフトを使うのがオススメです。
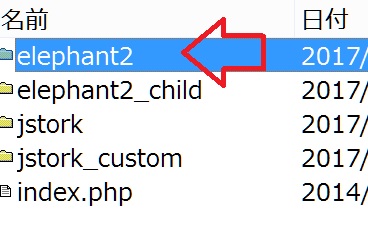
FTPソフトを使って(僕はFFFTPを使いました)、こんな感じに

のフォルダに入っている

これやでええええ
をダウンロード!!
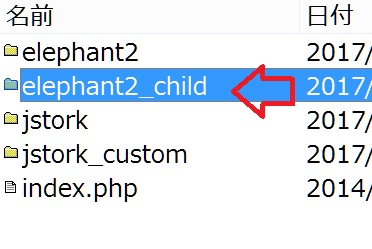
そして!!

これが子テーマぁぁぁ!
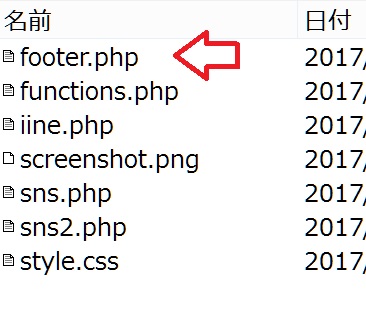
子テーマのフォルダの中にぃぃぃ!!
「footer.php」をぉぉぉ!!!

アップロード!!!
これで準備は完了!!!
 覆面パンダ
覆面パンダ
子テーマのfooter.phpをいじる
さて、子テーマのフォルダに「footer.php」をコピーしたらいよいよ、セクシーに「footer.php」をイジイジしちゃいましょう。
どうやってphpをいじるのかと言うと、テキストエディターというご機嫌なツールを使っていじってください。※メモ帳とかを使うのはオススメしないので避けてください。
ちなみに僕は「Sublime Text3」という無料のテキストエディターを使って編集しました。僕と同じはやだ!というかたは「サクラエディタ」や「ATOM」とかがいいかもしれません。
テキストエディターをげっちゅしたら「footer.php」をテキストエディターを使って開き、編集していきましょう。
「footer.php」の62行目にある
<!-- ページトップへ戻る --><div id="page-top"><a href="#wrapper" class="fa fa-caret-up"></a></div><!-- ページトップへ戻る 終わり -->
この記述を
<!-- ページトップへ戻る --><div id="page-top"><a href="#wrapper"><img src="ここに画像のURLを入れてください"></a></div><!-- ページトップへ戻る 終わり -->に変更してください。
「ここに画像のURLを入れてください」の部分に、ブッコみたい画像のURLを入れてください。
これで「footer.php」を上書き保存して、子テーマのフォルダにアップロードしてください。
この時点だと、こんな感じになっていると思います。

なんかちっさいいいいいい!!!
子テーマの「style.css」に追記しよう。
さて、お次は、style.cssをいじっていきましょう!
こちらもテキストエディターで編集する方法があるのですが、正直めんどくさい人はWordPressの管理画面にある、
【外観 > テーマの編集】から編集することも可能です。※僕は今回このやり方でやりました…w
こちらのCSSに関しては編集するというより、子テーマのCSSに追記する感じです。
今回はWordPressの管理画面の方法をご紹介します。
【外観 > テーマの編集】に進み、子テーマのstyle.cssを編集する画面にいきましょう。

ここだよ!
下記のCSSを子テーマの「/*コードを追加する場合はこの下からお願いいたします/*」の下に記述してください。
/*↓PC用のボタンだよ↓*/
@media only screen and (min-width: 768px){
#page-top a {
width: 90px;
height: 90px;
padding: 10px;
text-align: center;
display: block;
z-index: 9999;
background: none;
opacity: 1;
margin-right: 3px;
}
#page-top a:hover {
text-decoration: none;
background: none!important;
color: none!important;
}
}
/*↓スマホ用のボタンだよ↓*/
@media only screen and (max-width: 767px){
#page-top a {
width: 80px;
height: 80px;
padding: 10px;
text-align: center;
display: block;
z-index: 9999;
background: none;
opacity: 1;
margin-right: 3px;
}
#page-top a:hover {
text-decoration: none;
background: none!important;
color: none!important;
}
}
ちなみに、
width: ○○px;
height: ○○px;ここの数字でボタンの大きさを変更できるので、使う画像に応じてお好みで数字をいじってみてください!(PCなら80~90、スマホなら70~80くらいですかね。)
更新すればこんな感じでエレファントの右下に画像が出てくるはずううう!!!!

うおおおお!!
 覆面パンダ
覆面パンダ
これで完成!!
まとめ
いかがでしたでしょうか。
完全なる自己満足で僕の場合は右下に変なパンダを入れておりますが、地味に「右下のパンダ好きです」みたいなお声をいただくのでここの部分は意外と見られているんだなーと思う今日この頃です。
 覆面パンダ
覆面パンダ
ってなわけで今回はカスタマイズ記事でした!!うっしゃっしゃ!!
この記事が参考になると覆面パンダ嬉しいです。
覆面パンダ