どうも、愛の覆面WEB野郎、パンダ(@haikeifukumen)です!

ブログを運営している中でコミュニケーションツールとして大活躍してくれる「SNS」。
その中でも「Twitter」は拡散能力にもたけているので、日頃から利用している方も多いんじゃないでしょうか。
記事をTwitterで共有したりするなど日頃活用している中で、一度書いた記事をTwitterで共有した後に、設定を間違えてしまったりリライトなどで再度アイキャッチやタイトル変更をすることがあるかと思います。
しかし、WordPressの管理画面できちんと変更し、更新をしたのに
 覆面パンダ
覆面パンダ
Twitterで再度シェアしても、アイキャッチの画像やタイトルが変わらない!!!
ページではちゃんとアイキャッチやタイトルは変わっているのに!!むきぃぃぃぃぃ!!!!!
ってことありませんか??
今回はタイトル・アイキャッチを変更したのにTwitterで変わらない時の対処法をサクッとご紹介いたします!
Twitterの投稿にはTwitterカードの情報が表示されている
WordPressのプラグイン(All in One SEO Pack)などを使って設定していれば、基本的に記事をTwitterで投稿した際に、いい具合にリッチな感じで表示されるかと思います。

こんな感じに
これはTwitterカードと呼ばれるTwitterに投稿した際に表示されるOGP設定の情報がでているんですね。
OGPというのは、超ざっくりいうとSNSの投稿に張り付けたURLのページ情報の詳細を表示してくれる機能です。
Twitterの場合だと、そのURLの「アイキャッチ・サムネイル画像」・「ページのタイトル」・「メタディスクリプション情報」が表示されます。
これを設定していると設定していないでは結構差があり、特に「アイキャッチ・サムネイル画像」が出ているだけでグッとインパクトが生まれるのでツイートの反応率が結構変わったりします。
そして基本的には、このTwitterカードの情報は最初に投稿された時のOGP設定を表示するので、WordPressの管理画面などでタイトルやアイキャッチ画像を更新しページに反映させても、Twitter上では前のアイキャッチ画像のままだったりする場合が多いんです。やんちゃですね。
 覆面パンダ
覆面パンダ
Card validatorを使ってTwitterカードの情報を新しくしよう
ってなわけでTwitterカード情報を更新しなくてはいけないんですが、「じゃあそれってどうやるんだよ?おい!」って感じですよね。
そこでTwitterカードを更新してくれるご機嫌なツールがTwitterの「Card validator」なんですね。
使い方は超簡単!!

ポチッと押すだけ!!
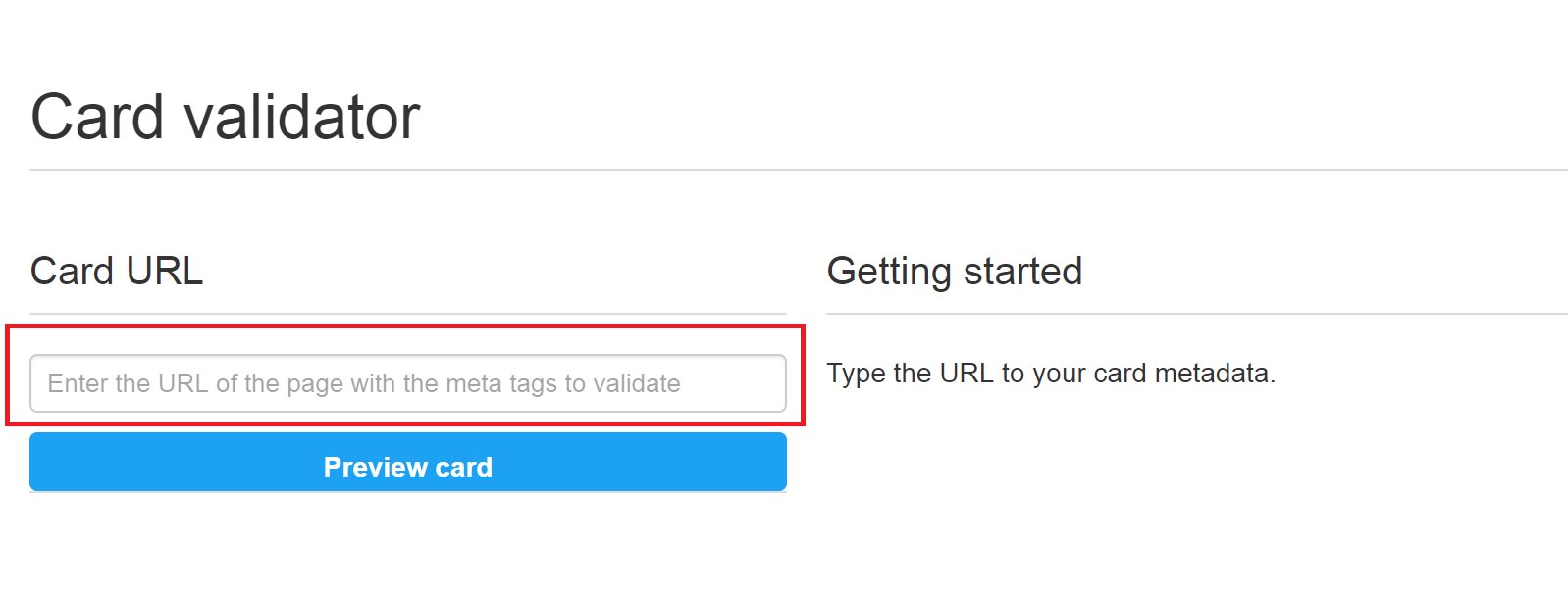
画像の赤枠で囲んである部分に更新したいページのURLを張り付けて、「Previw card」のボタンをポチッと押すだけ!
押すと結果が右側に出てくるので、画像やタイトルが変わるまで連打しましょう。
 覆面パンダ
覆面パンダ
まとめ
いかがでしたでしょうか。
もしタイトル・アイキャッチを変更したのにTwitterで変わらない!!!って時は慌てず騒がず、「Card validator」に飛んでTwitterカードの情報を更新してください。
 覆面パンダ
覆面パンダ



