拝啓、覆面のパンダです。
最近、全然ブログを更新していなかった僕たち夫婦ですが、元気です。
そう、元気です。
さて、今月2週間以上もの間、記事を全然書いてなかった僕なのですが、
今回記事そっちのけでトップページをリニューアルしてみたんですね。
なので今回は、備忘も兼ねて何を行ったかをまとめてみましたので、
これからブログのトップページのリニューアルをしてみようかな~
っという方のほんのちょっぴりでも参考になれば覆面かぶった変態な僕も嬉しいです・・・へへ・・。
それではさっそく行ってみましょう!ゴーゴゴ―!!
なぜリニューアルをしたのか?
そもそもなぜリニューアルをしたのかという話なのですが、
もともとブログのテーマである「アルバトロス」を気に入ってずっと使っていたのです。
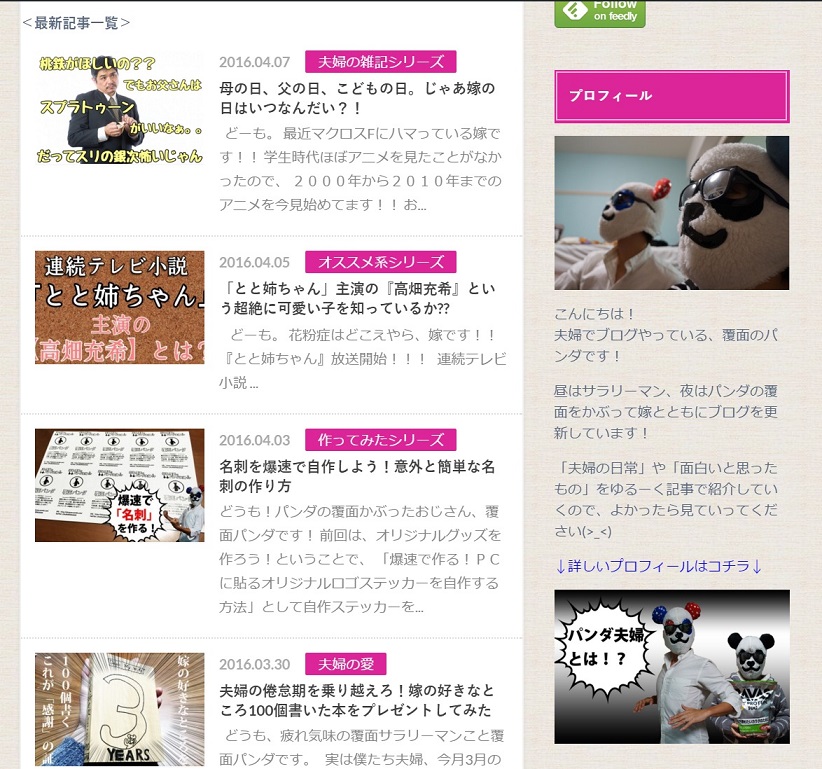
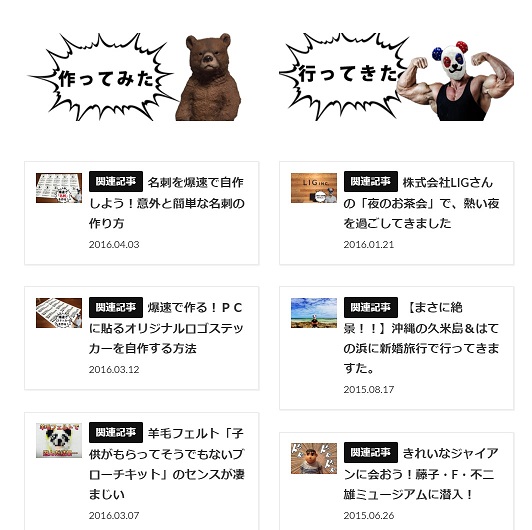
しかし現状だと、新着記事をわかりやすく並べているだけの構成になっているので、

こんな感じで
それもそれでいい感じなのですが、記事がだいぶ溜まってきたこともあり、
何より、うちのブログのTOPページが月間PVの全コンテンツの中でも「8%~9%」を占めていたので、
「第5回覆面パンダ夫婦MTG」にて
 嫁
嫁
 覆面パンダ
覆面パンダ
 嫁
嫁
 覆面パンダ
覆面パンダ
ってなったので今回はリニューアルをしたわけなんですね。
リニューアルに向けて具体的に行ったこと
大まかに行ったことは、
デザイン・構成を考える
フロントページ&投稿記事一覧ページ用に固定ページを作成
各記事のカテゴリー分類
ヘッダー画像&TOPページ使用画像作成
こんな感じでした。
それでは細かく見て行きまっしょい!!!
デザイン・構成を考える
まず、トップページの構成を考える上で参考にさせて頂いたのが、
お世話になっているジュンイチ兄さんこと、ブログマーケッター JUNICHIのブログ。
ジュンイチ兄さんのサイトも以前、読者目線に立って考えると目的のページが探しにくい!!という答えにたどり着き、リニューアルをされておりました。
僕もサイトに来てくださっている読者の皆様にもっと夫婦のブログを楽しんでいただこう!!
と感じトップページの構成を参考にさせて頂きました。
プラスして、僕自身ワードプレスの使い方がいまだにわかっていなかったウブな坊やだったので、とにかく、他の色々なブログの先輩方のページを参考にしたり、質問したり、調べたりを繰り返していきました。
色々学んで、最終的に僕は紙にページのイメージをザックリ書いたラフ案を用意しました。
固定ページの作成&投稿記事一覧ページの作成
TOPページを好きなデザインにするには、固定ページを作成したのちに、管理画面で設定を変えればオッケーだったので、
ラフ案の通りにザックリと作成。
ただ、固定ページに変更してしまうと今のTOPページのような最新記事が出てくる表示がなくなってしまうんですね。
僕の中で、
新着記事はやっぱり上部に残しておきたい&サムネイルも出したい!!
という思いがあったので
PHPあたりをいじって表示させようかと思ったのですが、時間がかかりそうだったので断念。
「Newpost Catch」というプラグインを使用。
制作者様のブログにある「【いろんなところにサムネイル付き最新記事を表示できます】WordPressプラグイン「Newpost Catch」の新機能「ショートコード」の使い方」を参考にさせて頂きました。
色々CSSとかもいじった結果、なんとかこんな形に。

こんな感じになりました
これでひとまず解決。
次に、カテゴリーごとのピックアップ記事をずらっと並べたかったので、
「Shortcodes Ultimate」というプラグインを使用し、
簡単に2カラムで並べるようにしました。(スマホでは一列に表示されます)

2カラムでカテゴリーごとに見せたい記事を表示!
ページのデザイン&レイアウト変更はこれである程度完成。
各記事のカテゴリー分類
次にどんなコンテンツを置くかですが、前述した通り、カテゴリーごとのピックアップ記事をおきたかったのですが、僕たち夫婦は記事をカテゴリーで細かく分けていなかったことに今さら気づいたんですね。
なんで今までやってなかったのか、ほんとびっくりんこです。
そして、記事を数えたらまだ100記事もいってなくてこれまたびっくりんこです。
ってなわけで全記事を細かく10個くらいのカテゴリーに分けました。(ぶっちゃけこれが1番時間かかりました笑)
でもこれでもう安心!!のはず!
TOPのヘッダー画像&ページの使用画像作成
スター○ォーズが去年公開されたのにあやかってパロッた画像をヘッダー画像にしていたのですが、

ライトセーバーをもつパンダ夫婦!!
もう4月の終わりまで引っ張ってしまっていたので、
 嫁
嫁
 覆面パンダ
覆面パンダ
ってなわけで読者の皆さんにも春を感じてもらいたいという思いで作り上げました。

某マトリックス映画に近いのは秘密です
すごく春っぽくなりましたね。
これらの工程を行い、ついにTOPページがリニューアルされやした。
隙間時間をつかったりで、かかった工数は1日半くらいでした。
まとめ
いかがでしたでしょうか?
けっこうザックリとした流れで作りましたが、ブログを運営する上で、記事だけではなくTOPページのテコ入れも避けては通れない道だと思います。
正解はないですが、読者目線で考えると「見やすい」&「色々なピックアップ記事がカテゴリーごとにTOPページにある」ほうが楽しんでもらえるかなーと思ってますので、
これをベースにもっとTOPページをいじっていじっていじりたおそう!
以上、TOPページリニューアルの流れですが、これが参考になれば覆面パンダ、感謝の極みでごわす。
覆面パンダ